This is another excerpt from this summer’s 31-page intern project report (PDF). All of this was written entirely by our interns, with only some editing feedback from professional Oasis Digital developers or managers.
jQuery
jQuery is an extremely popular JavaScript library that aims to simplify complicated DOM manipulation with a very simple API. For example, instead of using getElementById() to obtain a DOM element, jQuery allows for the use of the jQuery convention $(selector) or the less conventional JQuery(selector). Selectors are typically by id, “#id,” or by class, “.class.” DOM elements are able to be manipulated by obtaining the DOM object, and then calling any one of various functions including .css() to change CSS of the element, .val() to change the value of the element, .html() to change the element content, .append() to append an element after the selected element, and .replaceWith() to replace the element with another. Other helpful features include binding, calling events, and setting animations on elements. Useful utilities such as each and isArray prove to be very useful. jQuery also has the ability to detect the user’s browser and features backwards browser compatibility [11]. This library is also a requirement for other plugins we used including jQuery Mobile, jQuery UI, Mobile Datebox, jQuery UI Touch Punch, jQuery Password Strength Meter, jQuery Mobile SimpleDialog2, and Moment.js.
jQuery Mobile
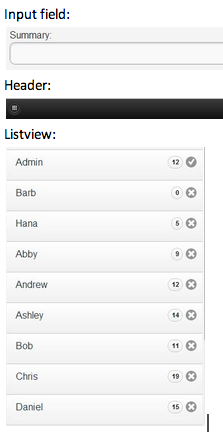
jQuery Mobile is a plugin for jQuery that provides convenient and easily-implementable mobile-designed web content. It is touch-optimized and strives to make web content easily interactable for users with a touch device. JQM is compatible with all major mobile platforms as well as most desktop browsers. The developers of jQuery host a web-interface called Themeroller which allows the user to customize the colors and styling of the mobile HTML elements [12]. When JQM is included in an HTML page, all compatible HTML elements are automatically converted into mobile styling. JQM also provides additional components to developers by providing easy-to-use dialog boxes and pop-ups, although this is not easily compatible with Backbone.js. The framework provides a client-side routing system very similar to Backbone. For this project, we chose to use Backbone’s routing system, but we could have converted the project over to use JQM’s routing system. We felt that the styling of mobile elements was too forced in some situations and could be very hard to restyle differently. JQM does not simply add CSS classes to elements: sometimes it nests content in layers of divs, spans, and other elements. It can become very annoying to decipher how JQM formats an element, but it is necessary in order to customize the styling in any major way. Currently, the formatting horrors of jQuery Mobile seem to be a necessary evil. Besides those problems, JQM is a very fast and easily implementable tool to aid in the field of mobile web development. The following images display our usages of jQuery Mobile in the project.

jQuery UI
jQuery UI is a plugin for jQuery that attempts to improve the aesthetics of the user interface by using elements that respond to user input. Three of the parts of this library that were explored during this project were “draggables,” “droppables,” and “sortables.” A group of HTML elements can be created into a “sortable,” which allows the elements to be dragged into different orders. Draggables are the same concept, except that the HTML element can be dragged anywhere within the container element, window or body, depending on settings. Typical settings for both draggable and sortable include: revert, an option to force the element to return to its original position along with the duration of the animation, appendTo, the HTML element that the element can be manipulated in, and helper, an option to move the original element on drag or make a copy of the element to move, leaving the original. Events include create, drag, start, and stop. During the entire process of making the tasks drag and droppable, we tried having them all be draggables. We discovered later that we wanted to keep all of the tasks organized and switched to “sortables.” Later in the summer, we saw an example of the other elements drifting to fit around the one being dragged, causing us to change the entire way the task elements move. Instead of making all of the task divs draggables, the individual div becomes a draggable object on click. The other elements move around it when it is dragged, and, when the dragging has stopped, the draggable is destroyed. Droppables were also used as the user list on the manage page to allow the tasks to be reassigned to a different user by dragging and dropping. All that was required to make the user list “droppables” after calling droppable() on the HTML element was to define which elements can be dropped onto them, what should happen when an accepted draggable is over a droppable, and what should happen when an element was actually dropped, i.e reassign the task [13]. JQuery UI caused problems when we tried to make all of the elements drift around.
Ember.js
Ember is a client side JavaScript framework. The goal of the framework is to provide helpful tools and a basic workable organization to developers while also allowing for developer flexibility. Ember.js branched out and can also be used as a server side framework adding to the complexity when using it. It does, however, come with Handlebars.js, a templating language, prepackaged. Handlebars.js allows Ember.js and the screen to talk to each other through two way bindings. This means that when anything is updated on screen, it is automatically updated within Ember’s reference to that model, and vice-versa [14]. While this feature would have been helpful, we decided against Ember.js as an option for two reasons. The team had already decided to use Express.js for our server-side framework, which would mean extra work to disable Ember’s server-side code. Ember.js is also a very recent framework, causing new patches to be released each week. Some of the main functions were annoyingly changed with each update. The documentation did not reflect the new changes, and the community took a long time to adjust to the change. This is a framework worth looking at again once it is in a more stable, longer-lasting release.
Batman.js
Batman.js is a framework intended for the creation of single page web apps. It is heavily dependent upon the use of CoffeeScript, but it is still usable with regular JavaScript. Instead of using a templating tool like many other frameworks, Batman.js can be directly inserted into HTML as attributes. Batman.js focuses on speed, easy DOM manipulation, and reduction of redundant code. Our experience with it, however, proved that the project is still very much in its infancy. Following the suggested tutorials or getting an actual example to work was nearly impossible due to unforgivable discrepancies in various versions of the API [15].
