At Oasis Digital we host a St. Louis Angular Lunch each month. Many months an outside speaker comes in (especially if anyone volunteers!), other months someone from Oasis Digital speaks. In July 2015 we did something a bit unusual, several of us sat around and just talked about our Angular 2.0 preparations for a while. Although quite informal, it was well received. See the video embedded here.
Preparation for Angular 2.0 can include a lot of things, here are a few of the most important which came up in the discussion:
- Now is the time to learn/use TypeScript. (We have converted a large Angular project to TypeScript.)
- Now is the time to learn/use ES6/2015. (We have converted a large set of Protractor tests to ES2015.)
- Angular 2.0 uses native ES6/2015 modules – which already work today.
- The new “component router” for Angular 2 is also intended to arrive as a backcourt in Angular 1.x; it is very different from both the old Angular router and the very popular angular-ui-router. Although much work remains to be done, it is possible to start learning it now.
One topic of lively discussion was guessing when Angular 2.0 might ship. No ship date has been released, but several of us in this discussion thought it could be problematic for the Angular community if another major US spring conference goes by without A2. Therefore one obvious guess: Angular 2.0 will ship, perhaps just as “beta”, approximately around the next spring Angular conference. No one present has any connection to the Angular team, so this is just an outside, educated guess.
Transcript
We have also transcribed the discussion to text, provided below. This is a rough, first-draft transcription, so any errors are probably from that process.
Kyle: Hi everybody. This is Oasis Digital. We’re having our monthly Angular lunch, and for this month, we’re just going to have kind of a conversation, hopefully not terribly long, about the things we’ve been doing to get ready for Angular 2.0. We think Angular 2.0 is probably going to ship within the next couple of major Angular conferences. I think we’ve been talking about it but I don’t really know how many would be. But I can’t imagine they are going to go to many major conferences before they ship it, so we feel like now is the time to get ready for anybody who is not getting ready yet. Do you want to say hello and talk a little bit?
Paul: Hello. Paul Spears. Been kind of following online more so along the path of ES6 TypeScript component router of things. Kind of look at things from that perspective rather than all this 2.0 cutting the box. So it’s kind of what I want to mostly have a reference to.
Kyle: So what about that component router? Can we look at that yet or is that still in development?
Paul: Yeah, it’s still technically in development. It’s not in the 1.0. It’s not in thebackport 1.x yet, but yeah you can go check it out. Start to use it, start building apps with it. Figure out some dark mutations.
Kyle: That’s on this Angular.io you have up?
Paul: It’s not going to be here. This is for Angular 2. This is kind of the site that they’re going to mostly push all of the –.
Kyle: So you got to–.
Paul: Yeah, if you’re going to get it, you got to go to GitHub. You can study component router. You’re sure going to find it a lot easier.
Kyle: Oh wow. Great.
Paul: Actually it helps if you also study Angular.
Kyle: So it’s not released yet but if you Google for it, you can find your way. There you go. Angular router right there.
Paul: Yeah. So this is the router for 1.4. It didn’t actually make it in 1.4 unfortunately.
Paul: Look behind you. It’s getting closer.
Kyle: Okay, so have you tried it yet?
Paul: Yeah I’ve tried it a little bit. Kind of ran into some issues where this wasn’tquite baked allthe way yet. There’s still a couple of key features I’ve expected that we don’t have yet. But I’m liking the pattern that it’s bringing to routing and Angular. It’s kind of holding off a little bit longer for it to finish.
Kyle: I think you had mentioned I think maybe in one of these previous meetings that there were a few features from the old router that hadn’t made it to the new router yet that you were eager to see.
Paul: Yeah the biggest issue that people are looking for is something like a resolve mechanism, delaying the application with one route to another until they can have some data ready. And there was a life cycle that you can place kind of hack that functionality back in. And that wasn’t quite really doing for a lot of people though. They still really wanted a more formal mechanism for that as far as the community feedback goes. And then there was things like—though not in the base router itself—but things are already in, things like UI router such as the nested routes, sibling routes, those kind of things. they’ve got sibling routing working but nested routing isn’t. It’s definitely going to happen though. They thought they had it working there for a while but they have broken along the way. So that’s something I expect to see pretty soon.
Audience: So is the goal for this router to actually take over kind of the role of the early Angular routers kind of just here’s the base thing that you can use if you don’t need to use something complicated. The UI router exist for the actual usage of production. Is this actually trying to take over that UI router position then. Actually this is the router for everybody?
Paul: It feels like it because it’s completely changing the approach. It has a completely different approach from either the old one, the little router and the UI router or UI routers. It’s got a brand new look and feel to it and it’s about saying okay, I’ve got my application composed of various components and here’s how you get to them. So it’s less of a I’ve got this large complicated set of states of my application that I need to manage with wasting the other bits and pieces of a routing system. Here’s the chunks of my application. Here’s how you get to it.
Kyle: Sure. And my impression from what we’ve seen in documents that the team has floated in the conference talks is that they’re hoping that—well, they’re not trying to say there won’t be any third-party routing. They’re hoping that the base router be extensible in such that a way the people extend the base router for the next generation, the third-party routing versus what we saw in the Angular one product which is where everyone basically ignores the router that’s in the box and uses UI router instead.
Audience: Okay so even the third-party routers will probably follow the same kind of…
Kyle: So we can’t speak for those people. It looks like they’re trying to make that possible.
Audience: That’d be awesome.
Kyle: That would be a big improvement. So we talked about the router now. The other big news is TypeScript which will become an extension of ES6 and although every time anyone asks, the core team vigorously says you won’t have to use it. You can write plain JavaScript if you want. The obvious writing on the wall is that like the first-class citizen, the way to really do Angular right in 2.0 is going to be the TypeScript on ES6. So what John here has been working on, moving a substantial code base from plain JavaScript type to TypeScript. How’s it going?
John: Okay.
Kyle: Yeah.
John: I mean it was a steep hill to climb but once I got up over that first hump, it’s not too bad and I’m kind of hoping that… I know it’s not going to be easy, just taking in the ES6 code and converting it to Angular 2, but I’m hoping that making that step from Angular 1 to ES6 to ES2 Angular 2, I’m thinking that’s going to be a lot easier than if we were just to take our regular ES5 code and trying to put it all in Angular 2.
Kyle: So it’s not quite a straight file but you feel like we’re taking a big step in the right direction.
John: Yeah. I’m kind of like Paul. I’ve been looking at pieces of Angular 2 but I’ve been following it closely. So I can’t say for certain which parts are going to be simple and which parts won’t but I really think it’s a big step in the right direction where it’s making a conversion.
Kyle: Yeah I think what we talked about the other day, we talked about really there’s really no reason not to start. Because it’s not going to hurt you. If you’re working today in Angular and you think you’re going to go to Angular 2.0, there’s really noreason to not start with TypeScript today.
John: Well yeah I would say if you’re working in Angular and you’re thinking about doing anything, if you’re working in JavaScript and you’re thinking about working in JavaScript later–.
Kyle: You ought to be using ES6. Right, right, yeah.
Audience: Is TypeScript to ES6, what JavaScript is to ES5? Is it an implementation of ES6?
Kyle: ES6 is the next generation of JavaScript, it has numerous language constructs. TypeScript is older actually. It’s Microsoft’s kind of branding of JavaScript. It used to add maybe 15% of the stuff from ES6 and then it added a type system. Well there was this big I guess revelation, was that February or March at the Angular Conference. That the Google folks and Microsoft folks had gotten together and hugged each other or something. And the next generation Angular, Angular 2 will be built to use TypeScript but it will be the next version of TypeScript which will be an extension of ES6 instead of extension of JavaScript for ES5.
Audience: Got it.
Kyle: And so I think they just shipped TypeScript like three days ago.
John: It’s in the last couple of weeks.
Kyle: And it looks like it has about 80% of ES6 in it.
Audience: So broader compatibility, how is that going to work out with TypeScript?
Kyle: With all this, since we’re using a compiler which is emitting ES5 to work with browsers. I mean we all hope that someday that won’t be necessary but I think realistically at this point, you should assume that going forward, you’re going to need compiler stuff because by the time browsers in wide-release are implementing a large part of ES6, that wide-release is the hard part, right? That’s a process that takes years. So by the time ES6 is what’s the baseline out there, you won’t use it anymore. You want to use ES whatever. We’ve really enjoyed the mileage we’ve gotten out of using just the JavaScript that’s in the box. We think that especially for our classes, for teaching, it’s really great. You can just use what’s in the box. But where we’re seeing the industry going, at least from where I’m sitting, I think he said the same thing. It’s unrealistic to think that if you’re doing some significant development, that you’re not going to be using a compilation step to get from the code you type to the JavaScript you deploy.
Paul: I think even if you do, you have actually reached that where we can start writing ES6 natively on our browsers, there’s likely going to be something else that comes along. We’re going to be targeting and we need to compile down to. So having that process and that mindset in place, within your team and internally being able to wrap your head around that process, I think is a good practice to have in place anywhere.
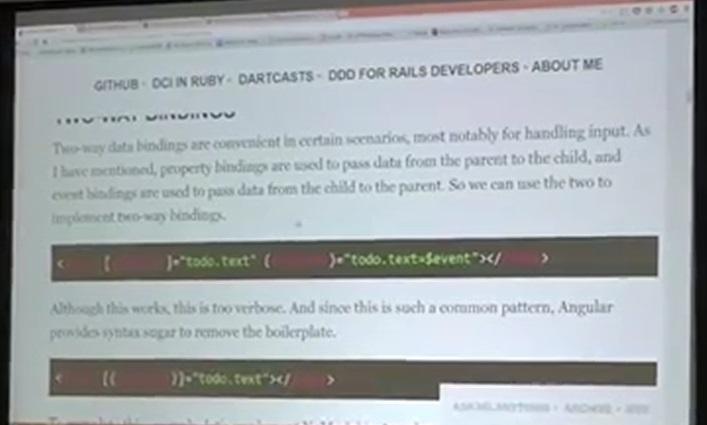
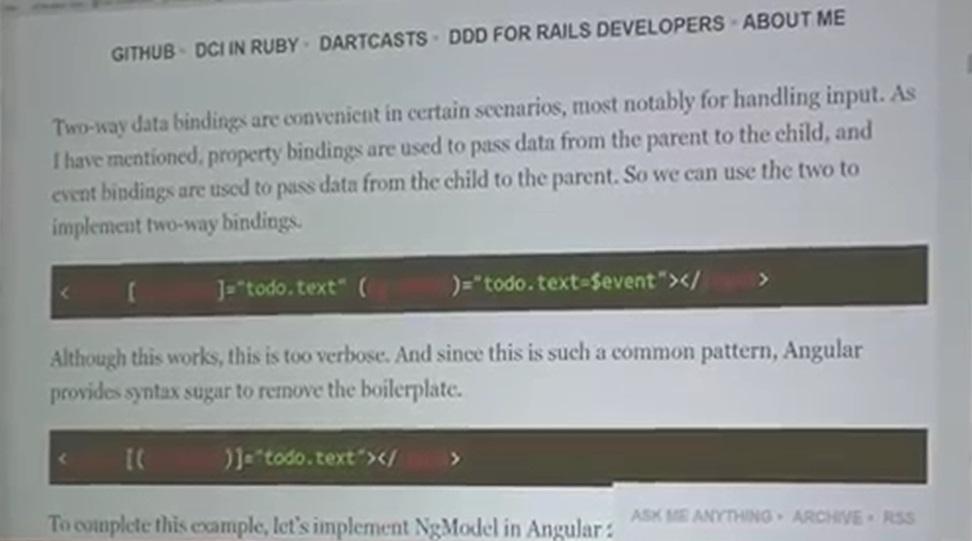
Kyle: So what else is there for Angular 2? So there’s the new router. There’s TypeScript in ES6. How about the new template syntax? There is a huge explosion on the internet of opinion after the first draft of that template syntax came out. What have you been hearing since then?
Paul: I’ve not really heard all that much. I think most people are still of the opinion that you guys could have done a better job but no one succeeds in providing one that actually solved all the problems that they tried to solve with it. I know that there’s been a ton of push-back on it just kind of saying I don’t know, this is kind of ugly, it’s kind of polluting our templates a little bit with more stuff than we’d like. But then it kind of went quiet. I don’t know what’s going on really. I’ve not heard any news about are they working to continue to smooth over those edges or if everyone’s kind of accepted the fate of the new way of binding, I’m not really sure.
Kyle: The most recent I saw was maybe a couple of months ago is a revised version, and it looks like they have fixed the worst problems anyway that people had been panicking about anyway.
Paul: This is actually a really recent post.
Kyle: I think I saw the earlier version of that. Yeah absolutely. So there’s the syntax with the brackets and parentheses and so on, and it should greatly reduce the amount of specific syntax you need.
So for example, you shouldn’t need a—oh so you don’t need like an ng-src directive anymore because there’s already a way to bind to the source attribute just using a standard syntax.
So I know there’s a lot of dispute but I’m actually really looking forward to the new syntax. I think it’s going to be a lot nicer to work with. I think once we get used to it, think it’s going to lower the difficulty of learning because it’s more consistent.
Paul: I kind of feel I got for me also is that it may look ugly. I mean this right here, this kind of pattern in your HTML, that’s just weird looking. There’s no way to look at that, any other way than that looks weird. But I think once you start realizing what all of those different combinations…
Kyle: Scroll on down. I think there must be something less bad.
Paul: bottom one is the
Kyle: The bottom one, see the bottom one is shorter anyway.
Paul: One thing that I really like about the new syntax though, this is a thing that we have a struggle in teaching. And that is under Angular 1.x, you have to consult the documentation for each directive. So know whether the thing you type in it is the name or something on the scope, or under it’s something where you need to type a squiggly as if you wanted an expression. And with the new syntax, once you learn the rule, that rule applies exactly uniformly to every Angular use. So I’m really looking forward to that. I think that’ll take out a few of the speed bumps and in getting people going.
Paul: And that’s true. That’s really hard to get people past it. The way that directive, which you didn’t create, was written determines how you have to pass that in, whether or not binding to a string property or a scope property and you have no control over that whatsoever as a consumer in that directive. It kind of broke that kind of fancy feel of it being like functions in your HTML and you have to go and figure out exactly what kind of string you bunch together to get exactly what you wanted past 10.
Audience: Then whether it would actually like whether you evaluate it or just check in.
Kyle: Right, absolutely. Many times I said, “Well, let’s Google the source code to figure out what it does.” And that’s just not right. You’ll never go past parameter doing that. So I want to go a little farther on the ES6 track. I’ve seen Jack over here, has anything to say. Jack has been working with ES6 outside the scope of Angular 2 but instead over with Protractor, which is currently an Angular 1 tool, but as I understand there’s a protractor version under development to work with Angular 2. But kind of totally separate from that, if ES6 is a better language, which would be awesome to think it is. How’s that going as an ES6 for our end to end tests.
Audience: The tests I’ve been running really haven’t been taken that much advantage of ES6.
Kyle: Just like the arrow syntax, I’ve seen.
Audience: Arrow functions I think the most major thing that I’ve been using. And so that’s saved some characters.
Kyle: It takes out some noise, visual noise.
Audience: So that is nice. And it definitely doesn’t add any extra baggage on top of anything. So it’s like I barely notice that I’m actually in a new thing. And using ES6 over in that way even sometimes using any of the extra features right now.
Kyle: So I’ve noticed that in the other direction, when I look at our newer test codes, which is tightened up using the short but just the most basic feature of ES6 either syntax or functions, that when I step into a file that’s still the old way, it’s sort of just starkly verbose and hard to look at.
Audience: I got it. I have been working continuously.
Kyle: You’ve been working forward, right.
Audience: I haven’t looked back yet.
Kyle: So I think this might be one of those things where when you look forward, you can certainly convince yourself, “Well, it’s not that big of a hurry.” But once you’ve stepped into the new tool, then you look back at your old code and you sort of wince.
Audience: Well there have been a couple of times where I start typing out the word function and it’s like wait a minute. I don’t need to do that anymore.
John: I think there’s going to be a learning curve to reading the new code too. Because of that, yeah it was ugly before when you’ve got a function and then it passes to call that function and it has to call that function and that gets to call that function but then all of a sudden this is one line of code.
Kyle: Yeah, four functions.
Audience: Link for the first time.
Kyle: Yeah it’s definitely there’s going to be a learning curve.
Audience: Is there any kind of like JSCS kind of style guide, style checking tool that exists for ES6, yeah? It’s kind of a English standard.
Kyle: So, so ESLint has some ES6 features now. I think that ES6 hasn’t been around and in wide use enough for there to be as kind of as many agreed style. But yeah definitely whenever you add a bunch of powerful new features, there’s just numerous opportunities to use them in confusing ways. So far we’re taking the approach kind of being kind of conservative in adopting the new features. We’re not trying to dock every ES6 feature at once. We’re trying to pick the ones that seem like they’re the smallest step and trying to get those fully absorbed into a code base and then start…
Audience: Taking the big wins.
Kyle: Right, right. It’s like we’re not using generators yet. Generators are really slick. Apparently they’re really useful for some kinds of testing. And we’re not using the same ones again.
Audience: Something that Mark Volkmann when he came in today at his ES6 talk, he talked about how they used that approach at his company to kind of slowly introduce. We’re taking a very similar approach.
Kyle: Yeah in fact if anybody sees this on video, if you’ve looked on our YouTube channel, go back a few videos it was MarkVolkmann talking about ES6. You should be able to find that.
Paul: He’s kind of gone whole hog now with ES6 it sound like and he’s happy as can be with it. So
Kyle: Yeah absolutely.
Audience: He’s usingTraceur or is he back compiling anything?
Kyle: When I last spoke he was usingTraceur. That was some months ago. So until a few months ago, Traceur, that was kind of the apex tool. There’s been this very rapid shift. It seems like all the cool kids are switching to Babel. Very very quickly. So two of the other tools combined to form Babel and they are now up there with Traceur in terms of implementing a higher percentage of the spec. TypeScript1.5 is close behind. But I hear people saying things like Traceur is worth Google’s experimental or exploratory tool for the future of JavaScript. And that Babel is the one that’s being kind of getting more mass adoption as the tool we start using today. So we’re using some of each. I think Jack, I think you’re using Babel. And then yours in TypeScript. And our hope is to kind of stick to the subset. Like there’s kind of this visual Venn diagram in your mind. There’s a large subset of ES6 that’s supported by both of those. So our intention is to use things that are in that subset for a while and let the tool maturity catch up, let them all catch up with each other before we start going to the edges. You’re very quiet.
Audience: I haven’t had anything to add yet.
Paul: So there’s actually something that’s also really interesting new about TypeScript. John was telling me about the process of implementing it and we’ve got this process where we’re adding a type existing system to an existing language. And our application consist of a large block of code that we didn’t write. Like all of our library code, we didn’t write. So it doesn’t have the type system up to the point where we start to consume it. And I have given that zero consideration whatsoever until I was talking about John about the implementation. Can you talk about TST a little bit?
John: So there’s a tool called DefinitelyTyped which has a repository that I guess just anyone can contribute to but it’s very well-maintained and I would say I think there are close to a thousand JavaScript libraries so that whoever has created type definitions for and submitted to this repository, he uses a tool called TSD and say I’m pulling an Angular in my project. I just do TSD install Angular,and how I have typed definitions for everything in the Angular library. And so in addition to making sure I’m using typing correctly in my code, I can make sure that any Angular functions are modules I used, I’m also calling them correctly. Again it’s something I didn’t even think about until I tried to compile TypeScript, hey there’s no type for Angular dot-whatever. I thought oh man I don’t have to create all those too. So this is definitely a tool you want to use if you go do TypeScript.
Kyle: We can’t talk customer-specific stuff – But counting the number of package managers in our systems, it is pretty easy to have a production system where you’re using like APT or something on Linux to deploy it. And that’s kind of down on this base-level. But then up in the application, you’re using maybe Maven or Gradle for dependency management. And you’re using NPM to bring in server-side JavaScript and then Bower to bring in client-side JavaScript. And now we’re using TSD to bring in type-definitions for either those JavaScript. Which others am I missing because I know there’s more? Oh there’s JSPM and JSPM is coming up quickly because the current generation of package managers really aren’t aware of ES6. So they don’t help you that much with ES6. JSPM kind of abstracts over those.
Audience:Browserify was kind of part of NPM.
Kyle: Right, right. So it’s the number of different places you can have dependencies coming from on a project can get pretty impressive. I’d say it’s going to get incrementally worse as JavaScript advances.
John: I was going to note this today that this DefinitelyTyped is actually linked to bring the TypeScript website. So this is as official as it’s going to get.
Kyle: Yeah. There we go, TypeScript. Yeah there we go.
John: Yeah I think up under interacting.
Kyle: Yup it’s right there. Anyway it hasn’t tried TypeScript yet. You can hit play there. You can actually type TypeScript right here in the browser and it will compile for you in the browser. So you sort of see what happens, so there. That’s a nice little tool when you’re working with it, first learning. It doesn’t do much for real. On occasions, you can depend on numerous files that aren’t here. I would definitely recommend this for anybody heading this way. I can talk a little bit about these type systems. I have heard from people that seem to know what they’re talking about but not yet personally verified that Facebook’s type system for JavaScript has some kind of type theory advantages. It does some extra stuff the TypeScript doesn’t do. I don’t remember what those are. But I think that unfortunately that kind of doesn’t matter if you’re in the Angular world because since Microsoft and Google are working closely on TypeScript for Angular 2 like whatever those advantages are to Facebook’s type system, we probably aren’t going to get those for a while. We’ll have to just live without them, whatever they are. And if we don’t know what they are, we won’t be as frustrated by not having them. Recommend not learning about any weaknesses in TypeScript. Someone else made the choice. So what else can we say about Angular 2? We talked about ES6 in TypeScript. We talked about the new template syntax.
Paul: Do you want to know anything more about the [00:23:45 inaudible] that we can talk about?
Kyle: You need to have like a whole talk about that.
Audience: Yeah there’s a good like kind of crash course. The [00:23:56 inaudible] guys just came back from Angular. But that’s the last I heard about it, really.
Kyle: How about the schedule? Anybody anything about when we’re going to get Angular 2?
John: They’re intentionally avoiding that question.
Kyle: So you were at an Angular conference just a couple months ago. It sure was asked. What did you hear in person?
John: Oh they had [00:24:19 inaudible] on a Hangout and somebody doing a Q&A and of course one of the first questions was when is it coming out and I think the answer was along the lines of “We’re working on it.”
Kyle: I thought you’d say his connection just dropped. I couldn’t hear your question. Could you…
John: Yeah. I know they’re intentionally not even trying to hint at a release date. So we don’t get to that date, and they’ll say, “Well you kind of hinted at it back here.” I haven’t heard anything since then that’s changed that.
Kyle: So Bill who’s not with us today, he’s teaching, he was at Angular U and I’d asked him if anybody announced the date. He said no. And of course if they have, we would have heard. It would have been filled the inter-webs. But my suspicion is sooner than we think that we shouldn’t… My suspicion is that if we look at the trajectory of when it’ll be ready, then we use that to predict that that’s too far in the future. I feel like they may have to curdle a little scope like they did before on Angular 1.4 or something because I feel like the JavaScript world is moving at supersonic speed.
John: I feel like just by announcing the big changes in Angular 2, you kind of have to hurry up and release because if you look at the internet at Angular forums, the question of is it worth my time to learning Angular 1 that’s popping up more and more. The answer, depending on who answers the question first, some people are coming in and saying, no, go to this instead.
Kyle: Right, right. I think our answer is yes but learn things that will help you move to 2.
John: And I think that’s
Kyle: That’s not a very satisfying answer. Right?
John: I think that’s a correct answer but the farther we get between announcement of 2.0, announcement of huge changes and here they are. I think we’re going to grow toward no, this is actually ready to go, you should use that instead.
Kyle: Yeah. The last thing we want to hear is that you should just use React instead, right?
John: Yeah.
Kyle: React is a great tool but you don’t want to have someone who’s coming in toward Angular decide to move away from it because of a threatened future release. I know that there’s a long history in our industry. Might as well get Michael who’s standing across the room from us talk about that a little bit. There’s a long history in our industry of companies completely torpedoing themselves by announcing version next of some key product and then demand falls off for the old one before the new one comes out. And it’s I guess it’s not as dangerous on an open source thing. You’re just giving away but to the extent you can have it happen by losing market share. It is a risk they faced. That’s why I really suspect that we’re going to see a chip sooner than we would estimate based on… You’ve been watching like flow of the work and you might have predicted to be a while and I predicted it might be sooner than you would say you’ll be ready.
Paul: Yeah that’s probably fair, just given their track record of oh hey yeah it’s not enough. You can go and start using it.
Kyle: I think there has been a tremendous pressure. I feel like the people that are up the food chain a few notches from any of us.
Paul: Well especially considering how many people are just ignoring the fact that Google’s saying it’s not ready and doing it anyway. And being over the source, filing it and using it.
Kyle: So I have a confession. Here at Oasis Digital we actually have a small group doing exactly as you say, ignoring the fact that it’s not ready and picking it up and starting to convert some small apps to it. So yeah I feel like if you wait until something is done, that’s too late. You have to use them if they’re done if you want a sound leading edge.
Paul: Yeah I think that’s what’s going to happen, is that it’s going to be unofficially ready because everyone else said so. And then that means they’re ready because Google said so.
Kyle: Right, right.
John: What you just talked about like how big of an application is a1.4 application before you just don’t bother switching it to 2, right. Oh this is too large. It’s going to take too long to convert it over to 2 and it comes out. Like how complex does the application need to get before the pay-off isn’t worth it to suit you forward?
Kyle: I think that’s hard to answer until we see what migration path they shift.
Audience: Tend to maintain it. Like if it’s an application that your company relies on and expects you for a very long time, you’re probably going to migrate it eventually. Sooner or later. Like there’s a fixed time-line that they’d given for when 1.x stops getting supported by Google.
Kyle: They said that at least 18 months or at least two years, at least three.
Audience: Yeah, vague. It was two at one point. Yeah I think they might have moved it to three. And then after that you got probably there’s going to be a community that supports it but sooner or later that community’s going to diminish because they’ll move everything. They’ll either box it up and put it away or they’ll get something else. So there’s a timeline there. If it’s a long time, you’re going to support it.
Audience: Three years is a long time in JavaScript world.
Audience: Three years that’s super long time.
Kyle: And there’s a new framework every four days.
Audience: I think four got released while we were standing here.
Kyle: So Matt, I happen to know—we don’t need any names when we publish this video—you’re responsible for or aware of some pretty substantial Angular 1.x apps. You got anything to add based on that experience which is separate pool of apps from the rest of our experience in terms of what you’re thinking about 2.0, the transition or
Matt: I can’t speak for some of them. What’s been kind of interesting to me right now is I have been building out a new Angular 1.x app since they announced it. And since the question started becoming more as we’re looking into this and I actually made claim and now I’m apparently making it on the internet that the original time-line that they gave that they would probably slip on or that they would at least push back on how much time they would support and that apparently they did. And so what I had said at the time was I think it’s worth adopting 1.x because it’s the best option right now and it’ll be a long time before we have to migrate it if we want to. And by then we can consider what our options are at that point. And if you write this stuff right, it shouldn’t do that much. It’s changing boiler plate versus changing like architectural things. I suspect for us, one of the things that we’re probably looking at is we’re probably looking more at how you were on Angular 2 and ECMAScript 5 which I know was not a popular opinion amongst a lot of people. But I’m relying on the fact that there’s probably going to be a large enough community that has large development so it’s just going to be arduous to move everybody that there are going to be tools that are going to get built around making this easy. And what we’re mounting up already is and then we can worry about migrating it into that type of design. It’s hard to get especially teams that are full stack, it’s hard to convince them like okay now this part of the stack, learn a whole other language for it while you’re dealing with all of the other things that are going on everywhere else in the stack.
Kyle: So you’re actually talking about possibly kind of the opposite order that we are here, we’re talking about moving to ES6 and TypeScript, ahead of Angular 2 to make the Angular 2 transition easier for us. You’re talking about moving Angular 2 prior to moving to those tools.
Matt: And seeing if the community builds out a tool set that will make that. If I’m wrong on that, I mean we’ve got a long run either way. Like that’s where we’re looking at it. And honestly, every so often, for projects that I work on I just kind of think about maybe I could get a poll request in that nobody would notice that switches the timeline to start doing TypeScript accomplished. And then it won’t matter anyway because it’s all a superset. So maybe it’ll work just fine and nobody will notice that I can just start adding things in but I feel that’s not being a team player. I don’t know.
Paul: That’s actually what I advise students in our class like how do I get ready and I’d say, “Whenever no one’s looking, you put the TypeScript.”
Kyle: You sneak in the building over Christmas break and you
Paul: Exactly for that reason, it’s a super-set and you start writing some code that’s using the arrow function. And then someone finally says, “What is this arrow?” and then you say, “Oh it’s this brand new thing you can do.” All of a sudden they’ll love it before they even realize that they’re fighting it.
Matt: Yeah if I’m some just giant poll request that’s really important for some odd reason. That’s just a line from the pipeline.
Audience: If you feel like kind of getting everything in the same language is important right. So like if you can’t write TypeScript in node that’s going to be super impactful for some people. You kind of understand what I’m saying like, you need to be able to have that whole stack all being the same language so that’s important.
Kyle: There’s actually a really interesting thing that the node brings up. We’re like only this much of a node-chopper, big Angular chop, minor node chop, with node you’re usually the one deploying the execution environment. And that’s great because you’re not stuffed with running your JavaScript on whatever the oldest browser any user has, right? I’m running this. I can use whatever io.js is merging back in. Most current can be compiled that morning and you’re using it. That means you actually can run ES6 natively instead of having to transpile. And I discovered that TypeScript has a setting where you can tell TypeScript to only do the type system part but you just pass through all the other features. So you can actually use TypeScript to edit type system to ES6 and not use its ES6 to ES5 compilers. It’s just a setting you pass. It says skip that and kind of do this part and skip all the rest of this part. Yeah so that’s still a compilation step but it’s kind of a much smaller. It’s basically erasing all the type up and checking all the typed up versions and then erasing them and pass them to go through. So it should be kind of easier to adopt. It’s less scary to adopt something that’s only going to erase parts of the code, after it checks them. Because it’s more scary that that’s one going to wholesale transform the code as you run it.
Audience: Exactly.
Kyle: So are you using that?
Audience: For some stuff. I mean like everywhere else, everything’s fully heterogeneous. But yeah there’s a fair amount of node that we’re using. For the back-end everything is mostly in Grails but a lot of the tools along the way are using code. So yeah I mean it’s been really kind of nice to not have to remember how Java works when you’re writing your applications. But yeah I think that one of the big things is when asked about ES6, I haven’t answered. I’m a bad.
Kyle: But that’s not the point of all this.
Audience: No it’s not public shaming time, it’s fine. But no, we’re not switching over. I definitely want to be doing ES6 in the back-end as well right, because like that’s the whole advantage of having to go with the same thing.
Kyle: And that’s easy, it’s easy to switch.
Audience: Absolutely, yeah. It’s going to be nice. I mean just change your docker version and you’re done.
Kyle: Yeah I think it’s okay. You run it, like you pass a command line option to node I think. It enables the… It’s really easy but, it’s really easy. But how long have we gone here? Try to wrap up pretty soon. Does anybody have any other Angular 2-related topics to talk about before we call it good?
Audience: So I’m hoping to start migrating a small app as possible because we’re going to start a new release and debut this large app. And one of my concerns is if Angular 2 is ready returning tomorrow, we’re using a lot like Angular UI and stuff like that, what would it like? We would actually rewrite everything.
Kyle: That is an excellent question. So the question that was from someone maybe on camera but far away from the microphone was something along the lines of I’m using a lot of add-on libraries for Angular, and how are those going to get transitioned to work with 2? And at that, one thing we really struggle with is that we often find we need some third-party libraries to implement many parts of an application. Of course you can always just write it all yourself but that slows you down a lot so we find ourselves ending a lot of them and to put it kindly, many of them don’t get that much attention from their developers over time. So it’s a fairly common phenomenon to pick a category of tool, and you kind of go shopping, right. And if you find a couple of commercial tools that are kind of related and 17 open-source tools and you look around and like the commercial tool looks good but then maybe you float adding personal dependency and somebody objects. So if you look at the open-source ones, you sort them out and you don’t find 19 of them that are like super up-to-date and fully robust and supported. You actually find you have to rule most of them out because they haven’t had a commit in three years. It’s dead in the water. Then you find some that have a list of 97 open GitHub issues reaching back last year of which the most recent five are is this project alive. And so we see that. I’m sure you’ve seen that a few times. And you’re sort of lucky if you find one project when you go shopping for a certain kind of tool that’s good enough. And we often find we have to accept one which is somewhat supported like one where, yeah it has some issues that really ought to be fixed. And we can kind of work around them. So we’re very concerned about the same thing. I feel like the market for add-ons might end up treating Angular 2 more like a new framework than as a new version because if the add-on—what’s a good example of an add-on?
Audience 2: You add Bootstrap.
Kyle: So yeah add Bootstrap. It may have no lines of code in common between UI bootstrap for Angular 1.4 and UI bootstrap for Angular 2.0. And so it’s not even like I think it’d be too much to assume that even the same people over the same project will produce the 2.0 version. You might have to have some new competitors arrive. And so it might be a matter of even switching out a competing library for some of them. And if you have one, that’s probably no big deal. If you have 19 of them in your program, which we sometimes do.
Paul: I suspect that we’re going to see with the 2.0 components the same thing that Angular 1.x combines. What they did was they took jquery, what everyone used beforehand, and they put just enough Angular around it to make it an Angular component. Later on they go around to rewrite. I’m guessing that’s what we’re going to see again. I’m guessing that’s what we’re going to see again. They’re going to take the 1.x components whether it be the actual author of the original one or somebody else internally or somebody else entirely. But they’re going to take just enough of it, wrap just enough 2.0 around it so we can use it natively as 2.0 and then somewhere along the line rewrite it. That’s what I suspect will happen.
Audience: So just to like talk about UI bootstrap. It’s kind of depressing that I don’t think their 1.3 release is even out yet. They’re unofficially supporting 1.3 but it’s not officially supported yet despite like their 1.4 release branch hasn’t even started yet.
Kyle: That’s the main one you use?
Audience 3: Yeah that’s what I’m worried about is my bootstrap. How hard could it really be to… So I’m hoping it’ll be okay.
Audience: I’d say probably a quarter of Angular projects are using UI bootstrap, or at least Angular UI. It’s a massive percentage and I mean for the most part. Most of ours do, people are running 1.4 and kind of mostly works. But there are lots of little issues you’re going to find in using it.
Paul: Almost everyone has it, but they use like one component.
Kyle: As long as they have one that works.
Audience: For the most part.
Paul: Or we can make that one work.
Kyle: So in fact I would say that since that’s the one that you’re concerned with, UI bootstrap, that’s the one that probably I think everybody here kind of nodded. That’s probably the one that we’re most likely to have a decent experience with because it’s something that everybody wants. And the likelihood that somebody will do the work is really high. It’s if you depend on a dozen really niche narrow components that hardly anybody uses that I think the concern you brought up is a big one.
Audience: I mean I think his point is valid though that I think that’s probably going to be a fork of it. Just because like how much weight is around that project, how many people do it. They’re not going to do it in the main line to support. And somebody’s going to fork it and that’s what everybody uses and eventually that’ll be imported back in.
Kyle: Yeah. So anything else that you want to bring up before we wrap up the Angular 2? Okay. Well if anybody has actually watched the video this far, thank you for watching. And everybody here, I thank you for coming.