After the September Angular Lunch Jack discussed building an Angular app that uses the JIRA API. We work with the JIRA API on JIRA integration projects.
Transcript
We have transcribed the talk about to text, provided below.
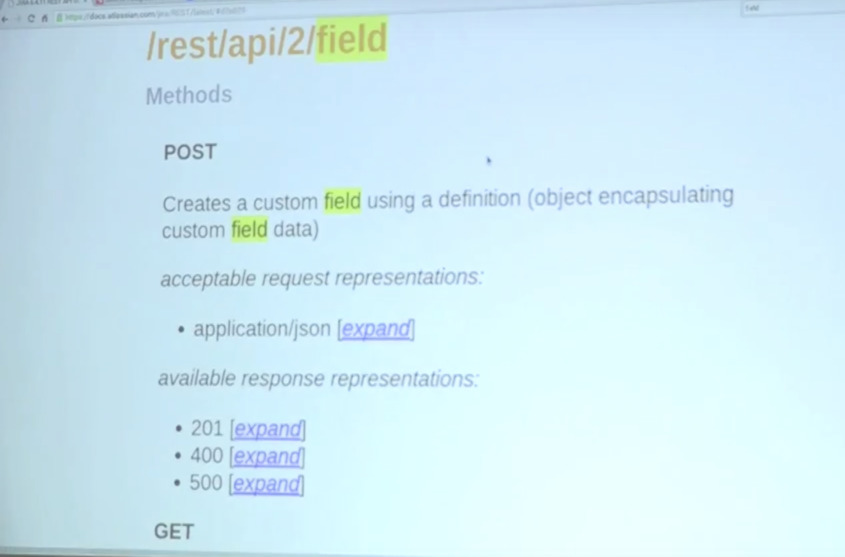
Hello, I’m Jack Balbes with Oasis Digital, and today I’m going to talk a little bit about our work with integrating with the JIRA REST API. So, JIRA has this wonderfully documented API, if I can get there, a great many different commands you can use to integrate your custom web application with JIRA, and adding items for things and moving them around.
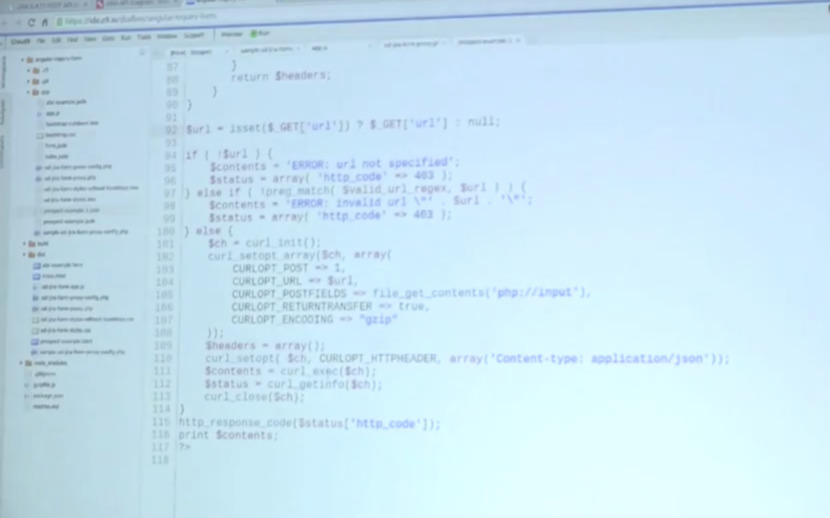
There’s a slight problem with that, it’s that JIRA actually doesn’t serve the proper CORS headers for sending the commands directly from your web application. So the way we solved that was using a proxy to send those commands. So you can see the straight path between your custom web app and your JIRA server is not available because of CORS so you just add in an extra step to get around that.
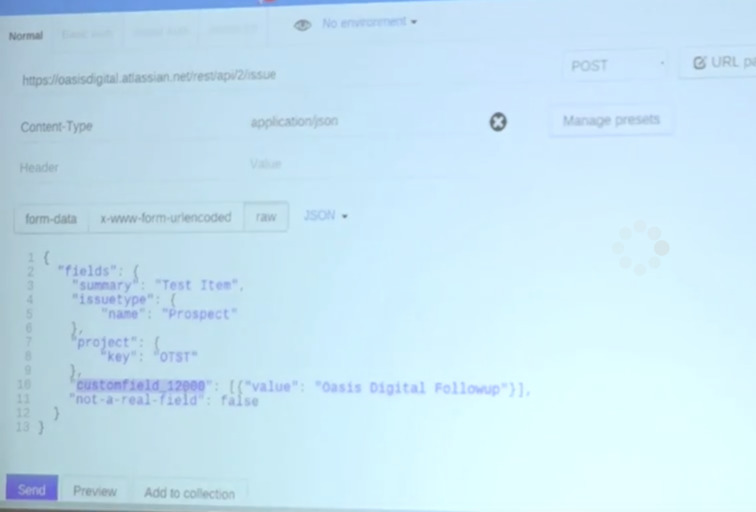
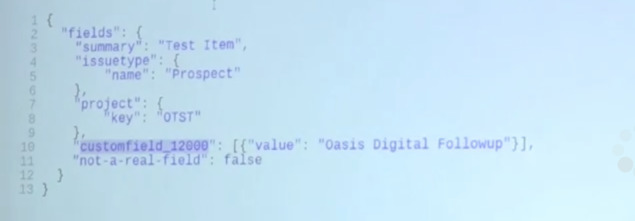
So, we have just a very simple proxy in PHP that we use to bounce the requests over from our custom application to JIRA. So what does that look like? For our application, we’re using our JIRA to track incoming requests for our training classes. And so each inquiry became an item, and so what those look like for JIRA is something like this.
So a very simple item, there are some more fields that we added. So things like the summary and the issue types are straightforward in terms of naming. So you can just use the same name that is used in JIRA. But notice here, I’ve got this field, custom field 1200, so if you are using any custom fields that you want to fill out, you have to actually go and you can use the JIRA API itself.
Do what?
Participant: We can’t read the screen.
Jack: You can’t — oh, I thought you were talking about I need to be louder, sorry.
Participant: No you’re great. We can’t read the screen.
Participant: Louder is better.
Jack: Okay. So what does that look like? So here is an example of a request to create an item for JIRA. So you can see things like the Summary and the Issue Type that are built into JIRA are very easy to put in. However, I’ve got this custom field 1200 here, which is not nearly as nice. So if you are using any kind of custom field with…So if you’re using a custom field, you’re going to have to actually use the API itself and kind of look through and find–inquire–as to, okay, I know the name of this field, so I can go and I can look up all the fields and I can find this big soup of things. Okay, here’s the ID, and then use it to create these requests.
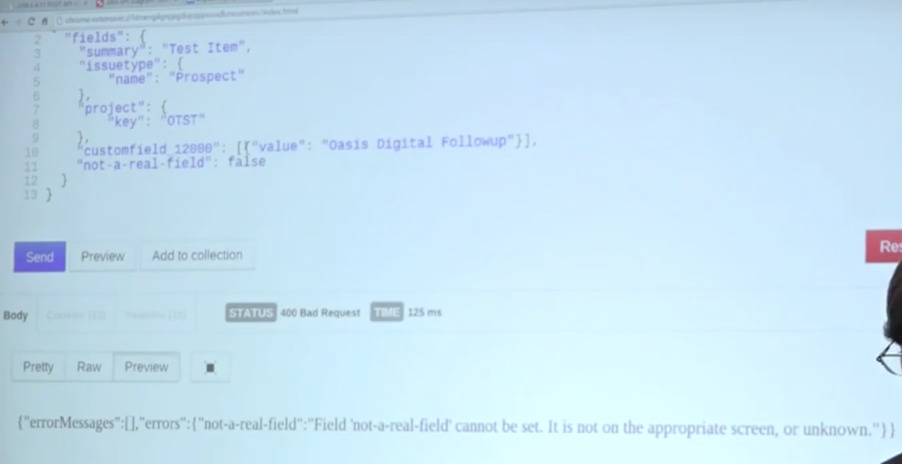
And if you mess something up, it actually does give you back some pretty nice errors. You can see here, I put in a field that isn’t actually real, and it actually said that thing is what the problem is, so you need to go back and look at this. So, let’s see. And that is how I did it. So, for questions on that? That’s the JIRA integration bit of it.
For the Angular part, we have a simple service that basically it has a list of the fields. Is that big enough?
Participant: Little more.
Jack: Is it actually getting bigger, or is just…?
Participant: Yeah.
Jack: That has a configuration object that has a list of all the fields and what their IDs are in JIRA. And it takes the data from the form, and then translates that into this object that JIRA then expects. So we’ve got our Summary and Issue Type appearing because those are required fields so those are always going to be there. And then we have adding more fields based on this configuration file. And then sending it off to our proxy. So…
Participant: Good?
Jack: Yes, that was a little bit shorter than I thought it might be.
Participant: So, how well does this work, I mean is it really hard to call JIRA with this Angular thing? Like, there’s a lot of code there.
Jack: So, the hardest thing really, is finding the fields in this big soup that I showed earlier of all the fields in your instance. And that’s just basically going through and hitting ctrl+F and typing in what it’s called in JIRA and then finding this ID that I showed here. So every custom field has an ID something like this one. So you just have to find it’s number, and then you can use that.
Participant: So it seems like a lot of the complexity is in the shape of the JIRA API, not so much in the integration or pulling it from Angular, which seems pretty easy in comparison.
Jack: Yeah. So that’s–once you have this number it’s very easy to just keep adding things. The other kind of difficulty is you’ll notice in here, I’ve got this value set up within an array inside an object. And so depending on what the data type is in JIRA, it’s looking for different forms for the data, but it will kind of guide you through that. If you send it the wrong thing, it will be like, “Oh, that thing, we expect it to be an array, and it’s not.”
Participant: So you get pretty good errors from JIRA?
Jack: Right. So that’s if, you can see like if I delete this…
Participant: And what is this tool you’re using to show us how it works?
Jack: This is Postman. So this is just something to make custom post requests to a server. So if I do this, it says, it tells you all the errors that you have in your request. So it says, “You have this field that’s not right.” And it should have said that that thing should have been an array…
Participant: Depending on what you do you can get certain errors. So you basically tinker with it in Postman until you get what you wanted, and then you can go write a little JavaScript code, call via Angular that does that. So does it work in 10 minutes or does it work in all day?
Jack: It works in about 5 minutes per field.
Participant: Okay.
Jack: So if I wanted to, let’s see. So this is when you ask for the list of fields that you could potentially use, this is what you get back. So you have to kind of parse through it.
Participant: So that’s the tough part. And that’s purely a JIRA trouble there.
Jack: Yeah, so OD customer action. So that is the thing about this particular field type. And then, so what I actually did is actually took this and copied and pasted it into a JSON formatter, so that it was easier to look at. And then searched through that for the IDs.
Participant: But this is the documentation that you showed us at the beginning, was like dealing with the JIRA RESTful API.
Jack: Right. So this will actually tell you. So if we look here there should be a field request. Yeah. So here we go. I was looking at it earlier, that it actually will tell you what exactly will happen depending on what you do with this. So you can actually modify — so you can get the list of all fields here.
Participant: So you’ve got a reasonable level of introspection you can do against the API.
Jack: Yeah.
Participant: Cool.
Participant: Do you have an example app that uses some of this stuff?
Participant: I think our training requests use that.
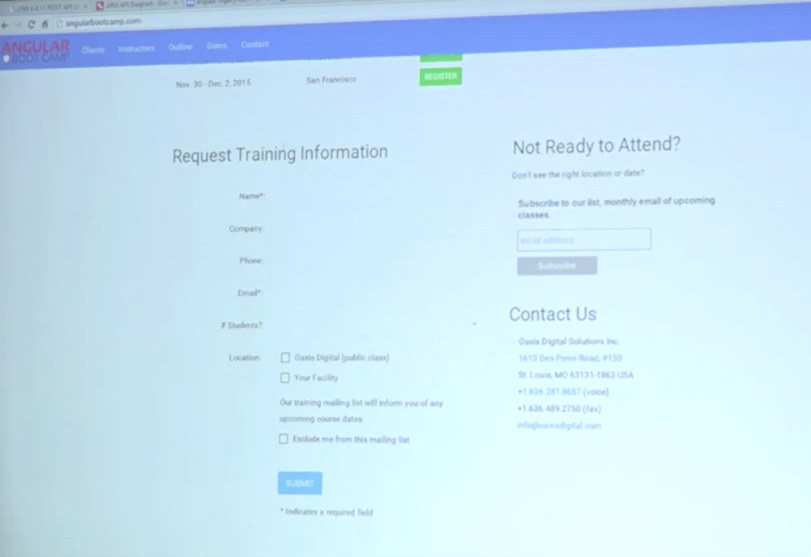
Jack: Yeah. So the Angular Boot Camp site actually is using this. So, we have this running live. So this form here is when it collects all this data and then transforms it into that JSON object that I showed earlier, and then sends it to the proxy that I also showed earlier. Then, that proxy sends it to our JIRA instance, which then creates an item to track this information.
Participant: Cool. So that’s why we we’re going to use JIRA without JIRA in the mix.
Participant: I think I’ve also heard at some point there’s some sort of difference in how you need to look at the API, based on whether or not you’re making your request as an “oft” user or not? If you make the same calls but get different forms back or something like that?
Jack: Yes. So something that we ran into trouble with, is if you are trying to–like if you do this call that I did here, but you’re logged out of JIRA, it will just give you back the list of standard JIRA fields. So, it will basically give you back everything that is standard to JIRA but nothing that is custom. So it will look like it succeeded, but you won’t actually see any of your custom fields in here.
And that’s true for basically anything that you’re doing. If you’re using Postman to try and test out your commands, and you’re logged into JIRA, it will actually create the JIRA items with your name. So, you have to be careful when you’re trying to test. The proxy actually creates things anonymously, so you have to set it up so that your JIRA project can have issues created by an anonymous user.
So if you’re trying to test that it worked, you can’t be logged into JIRA while you’re doing this testing. So, that’s some rough patches that we ran into.