Another “extended Angular Lunch” talk, Kyle Cordes explains why you would want to make the switch to TypeScript today rather than wait for Angular 2. An earlier blog post covers a similar topic.
Transcript
We have transcribed the talk to text, provided below.

Hi everybody, I’m Kyle Cordes at Oasis Digital, and I’m going to be talking about why you should be using TypeScript now, today – but only if you’re planning on Angular 2.

I always do an ‘about me’ slide so if I have a video presentation people can find me, but I actually hate ‘about me’ slides. So you’ll just have to read it, I’m not even going to read the ‘about me’ slide.

At Oasis Digital, we do a bunch of these Angular training classes. We actually have one of our instructors in the audience today. And what we see in the fields, what we see among people out there that are doing Angular at a bazillion big companies is that they’re mostly using plain JavaScript. They’re usually doing some kind of minification and concatenation of that JavaScript, Some of them are even Linting that JavaScript, so Linting has gotten pretty good adoption. And then occasionally we see someone who is using ES6, ES2015. It got renamed.
(looking at a show of hands in the audience) Someone is using TypeScript. I think I might have met one. There are still quite a few CoffeeScript fans out there. But still, this is in the occasionally category. Most people, today, (Fall 2015), they’re using Angular 1.3, 1.4 and they’re using JavaScript ES5.

The era of that is over. I thought that was a pretty good expression, so it’s a little diversion. I googled to see what kind of eras where over. And there’s a lot of really fun things whose eras are over. I especially liked that I found both big government and small government at the top of the list of eras that were over. So I don’t know which one of those are true. But I thought that’s funny that stable government is also over.
There’s this idea that having one career is over. I read that for about five minutes before I got back to work. But in any event, a lot of eras are over, and I’m going to argue that the era of ES5 is mostly, nearly over.

Okay, so the reason is we’re getting large, and more complex single-page apps than ever before. They have a lot of pages, they have a lot of stuff on each page, and that means they have a lot of code behind each page, right? So we’re doing more development, we’re doing faster development. Time pressures seems to get worse every year. I think, in a sense, that’s bad, because we’d like to not have time pressure. But in a sense, it’s good. It means people really want the things we make, so we get more and more time pressure.
I think there’s a lot of frustration building as we build complex systems with this sort of completely ad-hoc, pour-some-arbitrary-JavaScript-in-the-page past that web developing has come from. There’s a lot of frustration I actually see in the field, people that are coming from a type of development platform where they have really strong tools, and they step into untyped ES5, and it is a miserable experience by comparison.
And then lastly, I think the language itself, it’s just not competitive anymore. There’s almost no language you could pick today which is as frustrating as bare JavaScript ES5. And I think there’s a little bit of Stockholm syndrome going on. I occasionally hear a Node developer who swears by plain ES5, who say we’re wrong to want anything past ES5.
I think that’s sort of like, “You’re wrong to want an automatic transmission, you’re wrong to want to go more than a thousand miles with no oil changes.” No. It’s not bad to want better stuff. It’s good to want better stuff, and ES5 is not competitive anymore.
So I think this era is coming to an end. I’d love to say it’s over. Realistically, it probably takes five years from when something is “over” to when it’s really over more broadly in the industry.

So the question is, “What comes after plain ES5 or Angular, or whatever development?” Well, the answer is, a lot of things. There’s a lot of contenders. I don’t want to talk about the depth of all the contenders, I just want to point out that our focus here, so my focus and my work, is in the Angular space. So I’m looking at the top line of this list of random list of things that might be next.

It’s really hard to pick a winner, right? So we have this list, and how do you pick a winner, because there’s a lot more than just what I put here? And I would say that there won’t necessarily be a winner overall, but in every little sub-community, or every little platform development community, there will be some kind of winner in each little space.
I begrudgingly note that some of the alternatives are amazing, but in our industry I think we’ve conclusively proven that that doesn’t matter. Many amazing things have been not chosen as winners. Instead, I think we have to look at social cues for what’s going to be the winner.

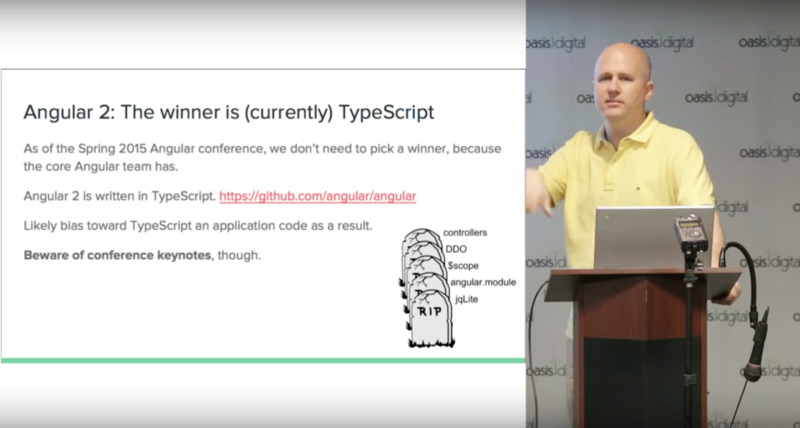
And, you know, the obvious one is TypeScript is the current designated winner in the Angular world. So as of the spring 2015 conference, and it’s really important to date these things, so I’m saying this in September 2015, and what is true as of spring 2015, which is that TypeScript has been designated the winner, because that is what Angular 2 is written in. So if you are working in Angular 1.x today, and you are heading toward Angular 2, you are heading toward TypeScript, because Angular 2 is written in TypeScript.
So we have seen good evidence here that ES2015, ES5, those would be totally legitimate to develop Angular 2 with. So I’m not saying, “You have to use TypeScript because they use TypeScript.” What I’m saying is, “There’s this inherent bias toward using what the platform picks.” So if you’re writing something on Angular 2, the default choice is going to be TypeScript as the language used to write that.
Well, defaults are very powerful things. So I’m convinced that the bias toward TypeScript means that TypeScript will be the numerical, statistical winner of what people are using to write code in Angular 2. I do give a caveat though, because sometimes in conference keynotes, people kill things. So, who knows. Maybe at the next big conference we’ll find out that just like AtScript is out and TypeScript was in, will find out that TypeScript is out and something else is in.
So I’m only saying what I understand as of September 2015. It could change. When’s the next big conference?
Participant: October.
Kyle: October, there’s a big conference in October. So, if you’re watching this after October, make sure you check to see if anything I’m saying is still true.

Okay. The good news is that TypeScript is actually a really great choice. It has some really great features about it. I think the one that’s most obvious on a day-to-day basis is actually not the type system, but the dev-tooling support you get using the type system. I couldn’t find a good logo for Visual Studio Code, but Visual Studio Code came out a few months ago. It is really slick. I think it’s rapidly becoming kind of the default choice for a simple stand-alone editor with great features.
It has great support for TypeScript, works great with Angular and TypeScript.

We’re already doing this at Oasis Digital in real work. It’s working pretty well for us. We’ve found and fixed latent bugs. I really like when we find and fix a latent bug in our development process instead of a customer finding it in production, and that’s what we should all be aiming for as developers. We find problems and then we fix problems, and the people consuming that software downstream never even heard about the problem.
We found that the code is only slightly longer. When you first start out, you end up adding some bits of code to get your types in place, but over the course of a significant project, it’s a modest increase in the total amount of code. The trade-off is that, in that extra code, you get this nicely-expressed developer intent. So it’s much easier to see what the developer meant.
So rather than having to look through a vast amount of Angular code trying to figure out what was being put on the scope, or what a controller provides, you end up with this nice chunk of crisp typing that says, “This is exactly what’s on the scope; this is exactly what kind of data the developer meant to provide.”

So I would say that TypeScript has a net-positive payoff. It’s a net win, even with Angular 1.x for us in real significant projects today. So even before Angular 2, TypeScript is a net win. Therefore, my recommendation is… If you’re working in Angular, and you’re planning on going to Angular 2, and you already know base JavaScript well, so I try to give scoped recommendations, I think the internet is too full of global recommendations.
If all this is true, I recommend going to TypeScript now. I think it’s a really good payoff, I think that it’s a relatively cheap step, it’s not too hard. A valid JavaScript file is almost a valid TypeScript file already. You can take this incremental step, you can move to TypeScript now, you can master it. You end up picking up about a third of ES2015 by going to TypeScript. You can get all that today, and then that makes you more ready for Angular 2 when it arrives.

So, that’s it, that’s all I have to say about it. I have a blog post about this idea already, and I’ll probably just tack this video onto the same blog post perhaps. But thank you all for listening. Questions.
Participant: Flip back one slide. The “and you intend to use Angular 2 in the future.”
Kyle: Yes.
Participant: Why is that in the mix? It sounds like TypeScript is a win even for just Angular 1 and straight JavaScript.
Kyle: So, there’s several reasons in the mix. One is just as a general rule, I’ve been around the block enough times and seen enough people make broad generalizations and recommendations, that I know that the more broad the recommendation, the less true it’s likely to be.
So I’m not saying this is false outside the scope I’ve outlined. I’m saying, “I’m pretty confident this is the right move within this scope.” So I could definitely talk about why it could be good for going elsewhere. But, for example, it could be bad.
If you’re heading to something that’s really leveraging ES2015, you might be disappointed, because TypeScript is perhaps on the path of becoming a strict super-set of ES 2015. But just in terms of the feature count, it’s a pretty long way from there right now. As of 1.6 alpha or beta, they’re in now.
So if you’re thinking next year you’re going to be working in ES 2015 and using the features heavily, then TypeScript might be kind of a diversion off to the side you might skip. If you think you’re going to be stuck on Angular 1.x forever, well it’s not free, there is a cost to this.
The cost is that if you have almost any Angular problem in the world, you can go online and type it into google and it will find the answer on StackOverflow. And that answer, both the problem and the solution will all be written in the form of JavaScript ES5.
So, if you weren’t planning to head to Angular 2, I’m not sure you’ll get this net-win payoff. More questions. You had a question.
Participant: That was of a similar nature to what I was going to ask, it was about, so let’s say that Angular 2 doesn’t win. But we’ve invested in TypeScript. Let’s say something like …
Kyle: Yeah, I hate to mention the competition in a talk focused on one technology, but there is motion under way right now over in the Aurelia world, and it may in fact, end up being–right now it’s written in, I think ES2015, but it has TypeScript annotation files around it. It may end up written in TypeScript. So it may be that it lands the same place. So I’m able to broaden the recommendation more. Any more questions?
Participant: Aurelia is not our competition, it’s Angular’s competition. It’s smart and capable in whatever.
Kyle: Right, well I was saying… Absolutely, I think that there’s a real good payoff — the only negative would be if you moved toward TypeScript, but the thing you end up chasing moves toward ES2015.
Participant: Right.
Kyle: That you’re kind of behind on that. Because Babel or Traceur both have a far bigger subset of the 2015 feature set implemented and working today, and TypeScript has a relatively small set. It has many of the most important things, such as a module system and classes and arrow functions, but it doesn’t have everything by far. It doesn’t have like the async/await stuff, they haven’t even started thinking about that stuff yet.
Participant: Yeah, that makes a lot of sense.
Kyle: Any more questions? Okay, well let’s wrap up. It will be a mercifully short talk, thank you.
