One of our specialties at Oasis Digital is in rules-based configurator systems of various types. For example, we have worked on complex model number configuration systems, quotation systems with complex sales commission rules, graphical system of configuration widgets, and other similar tools.
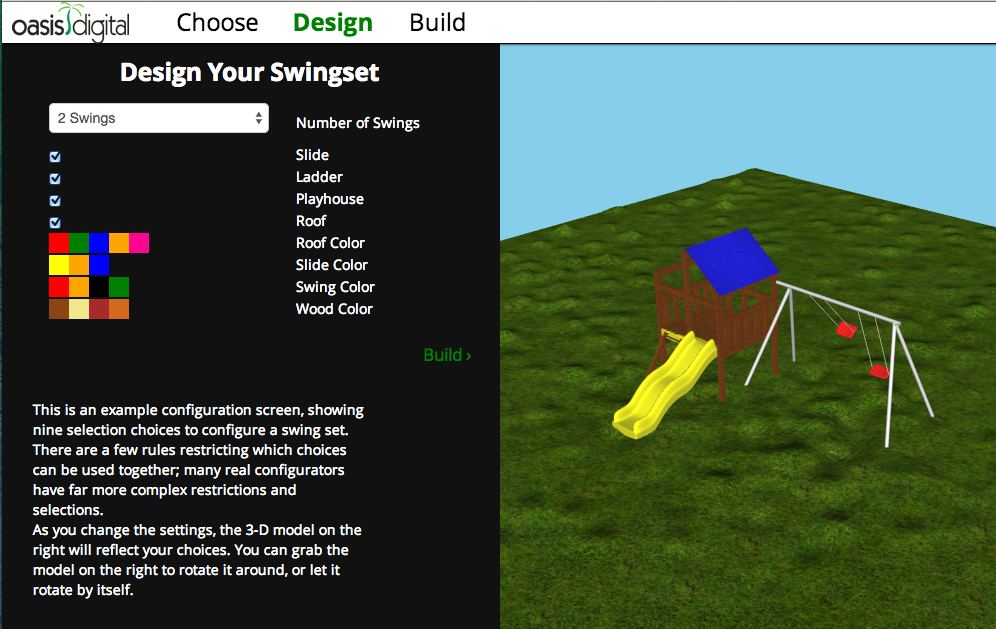
For our 2013 intern program, one group (led by Zach Kimberg) worked on a 3-D rules-based configuration system. This project lasted about half of the summer, and got far enough along to produce a visually interesting demo, shown below. The screenshot doesn’t really do it justice – it is dynamic and continuously moving.
This works entirely as a web application, with no use of flash or any other plug-in. It relies on WebGL, built-in to most modern web browsers. It is coded entirely in JavaScript, with help from AngularJS for the user interaction and Three.js for the 3-D model management. The 3-D model is hacked up and simplified from a 3-D model example from a website we have forgotten.

We see this as a proof of concept showing that it is possible today to build complex rules-based configuration systems, with a rich visual display, that run easily in a browser. It is no longer necessary to build difficult-to-deploy desktop software for this type of need.
Update: We recently added this short video demo of the configurator. Unfortunately the video doesn’t show the rules in action – there are rules to block certain combinations of settings in the configuration. The video shows a slightly jerky rotation of the swing-set – in the live software, it is completely smooth. Enjoy:



One thought on “3D Configurator Intern Project”
Comments are closed.