At Oasis Digital, we have spent much of our effort over the last several years creating complex “single page” web applications. There is much to say about that, but today I’m writing about one specific sliver: styling the application pages with CSS. To do good work at scale when using CSS to style an application (versus a one-off “webpage”), the only path to success is to take CSS seriously as a language, and study how to use it in an idiomatic, semantic, maintainable way.
Unfortunately, thinking about CSS in this way is considered far into “advanced” CSS territory, and these topics received almost no attention from the countless online and off-line resources to learn CSS.
What does it mean to take CSS seriously? Briefly, it means learning the technology and patterns of use in depth, by studying what others have done and thinking about why and how to solve problems.
Idiomatic CSS
CSS written by experts tends to follow many idioms. These are patterns that have been found useful again and again: a consistent order of selectors, consistent use of white space and other formatting, and so on. There is a popularly cited online resource explaining some of the most common idioms, and A List Apart (which you should probably read extensively) has a busy topic area around CSS.
Robust CSS
 Do you always use the same browser, with your window the same size, with the same settings? Then your CSS is probably not robust at all. It is quite easy to accidentally style in such a way that the slightest disruption in the layout causes unexpected unpleasant results.
Do you always use the same browser, with your window the same size, with the same settings? Then your CSS is probably not robust at all. It is quite easy to accidentally style in such a way that the slightest disruption in the layout causes unexpected unpleasant results.
The way to robustness is exposure to ongoing change. Use multiple browsers, and switch often. Adjust your font size every day up or down, for a good reason or no reason. Change the width and height of your browser window, don’t just always leave it maximized at whatever very common screen size you happen to use. Do you work on a PC? Try a Mac sometimes. You work on a Mac? Your CSS-styled pages probably change in some minor but irritating way if you haven’t looked on a PC.
Good CSS is robust. It is specified sufficiently but not over-specified. A particular anti-pattern to avoid: layout some elements; observe their width on your particular browser and settings; set the width of an element that is supposed to contain them to a hard-coded number based on that single observed width; then watch what happens when some minor difference in font or other matter makes something a little bit wider than you expected.
Appropriate CSS
A hammer is a great tool, but not every problem is a nail. Grid systems are wonderful, but not for every element on every page. To take CSS seriously, we must learn when and where to use grid systems, ad hoc floats, that shiny new flexbox, and even an old-fashioned table.
Layered CSS
Many projects today start with a CSS framework like Bootstrap or Foundation. Working in this context requires a keen awareness of how your CSS interacts with that provided by the framework. It is common to see CSS which randomly and arbitrarily overrides rules set by such a framework, with no regard for what sense those framework provided rules made. The typical result: layer upon layer of overrides, trying to fix a resulting problem by adding layer upon layer of of more overrides.
The key to winning this battle of layers is to stop fighting. To use the delete key extensively, trimming away excess CSS to fix problems rather than adding more. Adjust variables provided by your framework, instead of ad hoc overwriting its calculated class attributes. Understand exactly what layers are needed and why.
Semantic CSS
“Semantic” means “pertaining to the meanings of words”. But the problem many of us have around semantics isn’t so much of wrong meaning, but of applying the wrong names to the right meaning.
It seems everyone is taught, on their CSS journey, about the evil of the in-line style attribute. As a result, we see in the wild many CSS classes like this:
.float-right { float: right; }
Thus allowing the CSS user to type class=”float-right” instead of style=”float: right;”.
This of course misses the point of the admonition against in-line style completely. It is not the literal use of the style attribute that is the problem, it is that the idea behind CSS is to mark up content with classes which say something about what the content is, then use CSS separately to apply a visual layout and so on.
If you can look at the name of a CSS class and know exactly the style settings it contains, it is probably not a very good name. But if you can look at a piece of content, and tell what CSS class you should apply based on what kind of content it is, you probably have a very good name.
Did I mention, don’t actually write CSS itself?
CSS is lacking critical facilities for abstraction and removal of duplication. There are persuasive arguments floating around that CSS is too broken to ever be fixed; and I would not argue against that. But given that we are mostly stuck with CSS for many types of applications, it is necessary to use a layer on top of CSS. The usual contenders are Sass and LESS. This means that all of these goals mostly apply to the Sass or LESS you write, rather than to the CSS generated from Sass or LESS.
People who have studied both usually conclude that Sass is a better choice than LESS, and indeed the former is what we most often use.
(A helpful tip: if you are using a CSS framework like Bootstrap or Foundation, use a version of those which is supplied using whichever language about CSS you have chose. For example, if you use Sass, use the Bootstrap Sass version – don’t use the normal Bootstrap LESS or the bare Bootstrap CSS files!)
Maintainable CSS
The net result of all of the above is maintainable CSS. CSS which you can keep adding to, in an incremental way, as the application you are styling continues to grow and improve. CSS which you or someone else can understand a year later. CSS which you can be proud of when someone looks under the hood.
Balanced CSS
CSS is not ideal; it has gradually accumulated features since the emergence of the web and therefore has legacy concerns, among other problems. The CSS to solve any particular problem might not be able to meet all of these design qualities at the same time. Therefore, good quality CSS strikes a balance: semantic enough, robust enough, idiomatic enough, and so on.
Rapidly Written CSS
Some of the ideas here sound like they could take a long time to code – but good CSS is faster to complete – bad CSS burns up far more hours than good, in the quest to create a finished system.
Of course, mastering tools can take a long time. The payoff is that a master usually creates code (CSS or otherwise) with high “first time quality”.
</rant>
At Oasis Digital, we are not perfect. We do not yet do all of these things perfectly all the time; there is sometimes a tradeoff between delivery speed and polish. But we do take CSS seriously, and we work hard to move in the right direction along all these axes.





 Do you always use the same browser, with your window the same size, with the same settings? Then your CSS is probably not robust at all. It is quite easy to accidentally style in such a way that the slightest disruption in the layout causes unexpected unpleasant results.
Do you always use the same browser, with your window the same size, with the same settings? Then your CSS is probably not robust at all. It is quite easy to accidentally style in such a way that the slightest disruption in the layout causes unexpected unpleasant results.
 When Microsoft rolled out XP they demolished the competition and dominated almost the entire PC market. Once they felt the battle was won, they almost completely stopped innovating and providing value. There was little offered to bolster XP over the coming years and the market moved away from them. Microsoft’s focus in these years was building their bottom line, especially through licensing. Prior to XP licensing was important, they had to make money, but innovative value lead the way. We can clearly look back today and see the missteps they made in mobile, tablets, and netbooks.
When Microsoft rolled out XP they demolished the competition and dominated almost the entire PC market. Once they felt the battle was won, they almost completely stopped innovating and providing value. There was little offered to bolster XP over the coming years and the market moved away from them. Microsoft’s focus in these years was building their bottom line, especially through licensing. Prior to XP licensing was important, they had to make money, but innovative value lead the way. We can clearly look back today and see the missteps they made in mobile, tablets, and netbooks. Cisco is an even clearer case. They built their company with strong marketing and strong value. Part of the value they created was through their maintenance programs (SMARTNet) on their products. This service cost money and was built into every sale providing rapid updates and support for all sizes of customers. Over time they became obsessed with these fees, increased them year after year, held customers hostage, and relegated any “uncovered” products useless. They had almost completely eliminated any real competition in the networking space but opened the door when they stopped taking care of the customer first. Once profits came first customers started leaving them and continue to do so at a strong pace.
Cisco is an even clearer case. They built their company with strong marketing and strong value. Part of the value they created was through their maintenance programs (SMARTNet) on their products. This service cost money and was built into every sale providing rapid updates and support for all sizes of customers. Over time they became obsessed with these fees, increased them year after year, held customers hostage, and relegated any “uncovered” products useless. They had almost completely eliminated any real competition in the networking space but opened the door when they stopped taking care of the customer first. Once profits came first customers started leaving them and continue to do so at a strong pace. Apple is a unique company in that they have actually gone through this cycle twice! In the 1990s they were on fire and poised to take over the PC space. Their operating system was polished and feature rich and their hardware was very good. Their arrogance in thinking that only they were capable of making decent hardware eventually opened the door for Microsoft. They fell so low that Microsoft invested heavily in them to prop them up and avoid Apple disappearing. What eventually happened is a literal repeat of history. They are riding high but clearly their view that they have to completely control hardware opened the door for Android and Google. It will be interesting to see how far they fall this time.
Apple is a unique company in that they have actually gone through this cycle twice! In the 1990s they were on fire and poised to take over the PC space. Their operating system was polished and feature rich and their hardware was very good. Their arrogance in thinking that only they were capable of making decent hardware eventually opened the door for Microsoft. They fell so low that Microsoft invested heavily in them to prop them up and avoid Apple disappearing. What eventually happened is a literal repeat of history. They are riding high but clearly their view that they have to completely control hardware opened the door for Android and Google. It will be interesting to see how far they fall this time. Now we finally get to the question of Google. Google has built itself by providing very functional tools and applications for almost no cost to build a user base. This has worked so well they are now tops in mobile, tablets, and rising fast in the PC market with Chromebooks. This last few months a shift appears to have occurred and it was right in my face this last week in London. Google has started to show me results that benefit them and do not necessarily relate to my needs at all.
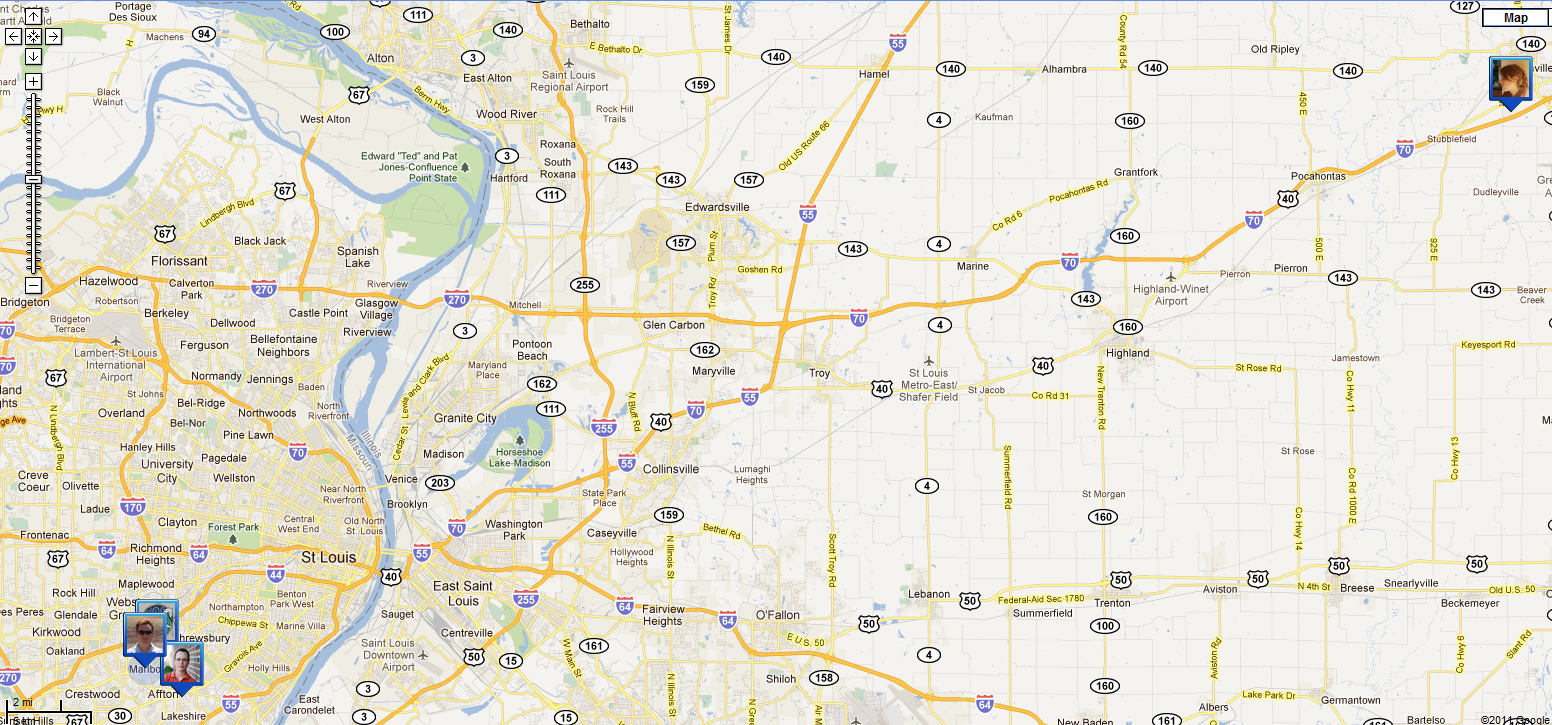
Now we finally get to the question of Google. Google has built itself by providing very functional tools and applications for almost no cost to build a user base. This has worked so well they are now tops in mobile, tablets, and rising fast in the PC market with Chromebooks. This last few months a shift appears to have occurred and it was right in my face this last week in London. Google has started to show me results that benefit them and do not necessarily relate to my needs at all. One of the best examples was when we were near Hyde Park. We needed to navigate back to our cottage in Flaunden from that side of the busy shopping district. There was a very clear path that led straight away from the immense congestion and towards Hemel Hempstead but Google kept trying to re-route us past Harrod’s and Selfridge’s and Madame Tussaud’s through a couple of miles of deadlocked tour buses, commuter buses and taxis. The “recommended route” more than doubled our trip time and would have placed us in much more dangerous traffic. There is an interesting liability here as well. The navigation app would literally override our route selection to put us back on a stressful and slow path past advertisers. It is hard to communicate how horrible this was, and if we had not been educated we could have been in a very bad situation–including missing a flight when our nav route suddenly changed from around the city center to right through the business district. Google was certainly making our trip harder, not easier.
One of the best examples was when we were near Hyde Park. We needed to navigate back to our cottage in Flaunden from that side of the busy shopping district. There was a very clear path that led straight away from the immense congestion and towards Hemel Hempstead but Google kept trying to re-route us past Harrod’s and Selfridge’s and Madame Tussaud’s through a couple of miles of deadlocked tour buses, commuter buses and taxis. The “recommended route” more than doubled our trip time and would have placed us in much more dangerous traffic. There is an interesting liability here as well. The navigation app would literally override our route selection to put us back on a stressful and slow path past advertisers. It is hard to communicate how horrible this was, and if we had not been educated we could have been in a very bad situation–including missing a flight when our nav route suddenly changed from around the city center to right through the business district. Google was certainly making our trip harder, not easier.
 We place such an emphasis on success in our culture and it is quite annoying to me. Perfection seems to be something we celebrate, and in some ways we should. What we do is idolize success without failure. For some reason we forget that failure is a necessary part of our development. I would venture to say no human being in history stood up and walked for the first time without falling. They did not speak their first words with perfect diction. Failure is a requirement of learning.People are often amused that one of my standard sequences of questions during an interview go something like this:
We place such an emphasis on success in our culture and it is quite annoying to me. Perfection seems to be something we celebrate, and in some ways we should. What we do is idolize success without failure. For some reason we forget that failure is a necessary part of our development. I would venture to say no human being in history stood up and walked for the first time without falling. They did not speak their first words with perfect diction. Failure is a requirement of learning.People are often amused that one of my standard sequences of questions during an interview go something like this:

 Social networking is now the norm for a majority of Americans. I have talked about some of the relational and social implications of this previously. Living life in the cloud is very convenient, there is a lack of intimacy that is almost numbing. People say things online they would never say in person, and this had led to a number of tragedies documented in the news. There is another major problem with having the majority of your communication and creative efforts online. You are handing a part of yourself over to someone else for safe keeping and you have no idea how trustworthy they are.
Social networking is now the norm for a majority of Americans. I have talked about some of the relational and social implications of this previously. Living life in the cloud is very convenient, there is a lack of intimacy that is almost numbing. People say things online they would never say in person, and this had led to a number of tragedies documented in the news. There is another major problem with having the majority of your communication and creative efforts online. You are handing a part of yourself over to someone else for safe keeping and you have no idea how trustworthy they are.
 Ok, I will admit it, I am completely geeked out right now. I just downloaded the alpha version of the
Ok, I will admit it, I am completely geeked out right now. I just downloaded the alpha version of the