Strategies for successfully traversing the ever shifting Atlassian UI
Atlassian’s JIRA is a fascinating platform for me to use, teach about, and study. I have been working with computers since I was a child in the 80’s. My parents did not buy an Atari game machine when they were popular, we bought an Atari 400 computer. I did play games, but I had to type them in from the back of Byte magazine first.
To those who understand that last reference, we are few in number but we understand why so much works the way it does today. As I keep my eye on staying current in this field, I watch what develops in the context of the full path of the personal computer (pun intended).
In many ways, the fluid JIRA interface is a triumph of SaaS over the technical lethargy that typically comes with enterprise software. The application rapidly improves in any area the company focuses on. Missteps in design are sometimes corrected surprisingly quickly. Soft launches of new features are incredibly valuable, the new project interface is a perfect example. With the first soft launch it was horrid, now it works pretty well. With hundreds, and possibly thousands, of talented developers working on the application, the scope of the management problem is hard for many to fathom. It does yield some interesting results.
Over the last few years there have been various waves of updating the UI in JIRA and other Atlassian products. I currently see four concurrent waves of UI modernization in JIRA. I am sure some of them will not expand much further but disappear, although not without creating potential confusion for users.
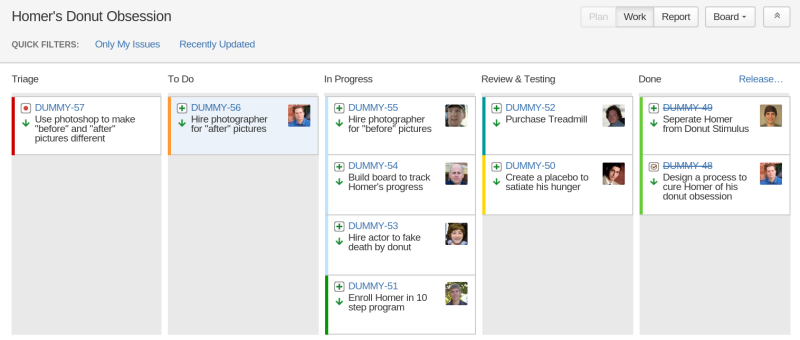
This challenge hits us directly in almost every class I teach. I will regularly run into a UI change that occurs during the class or while I am traveling to a class. This leads to some interesting results when, for example, you are setting up a project and end up in the administration pages without warning. It keeps you on your toes as an instructor.
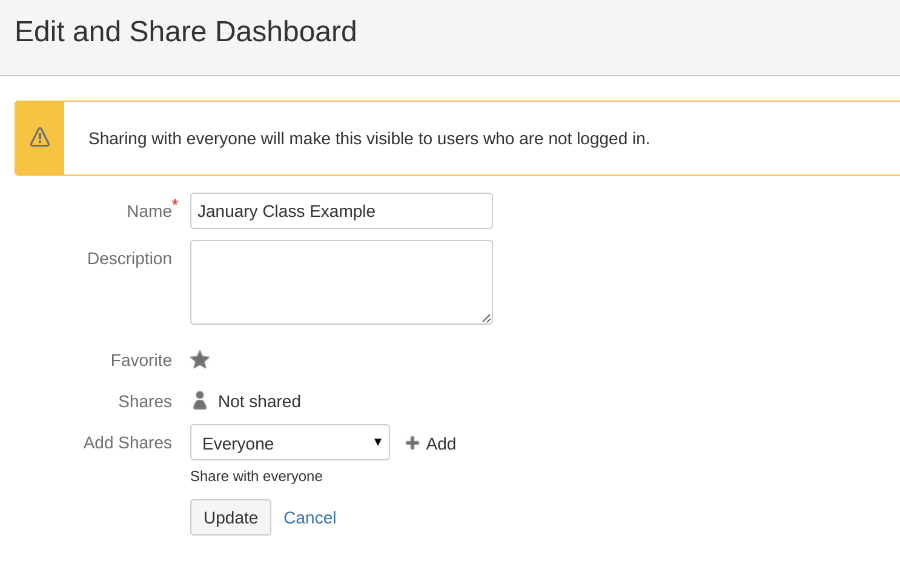
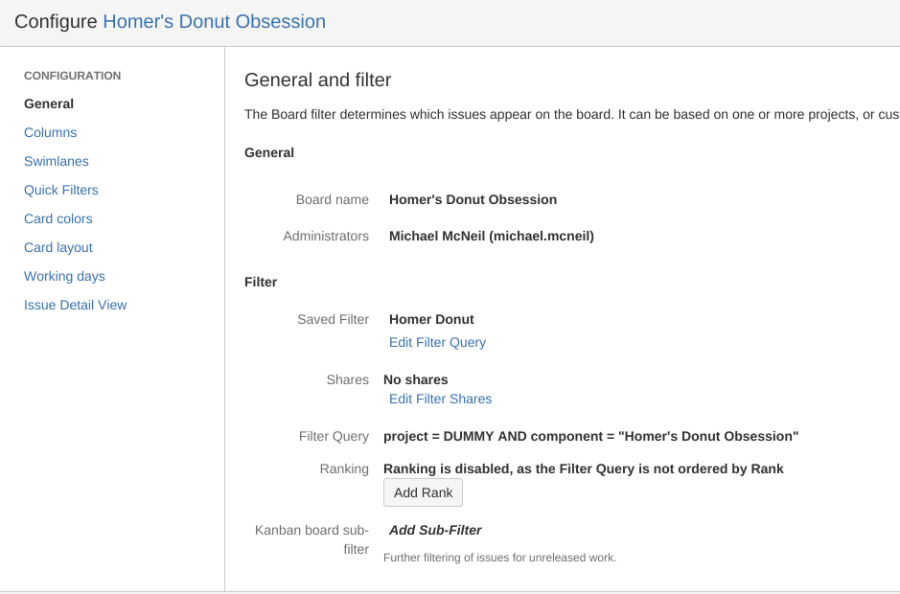
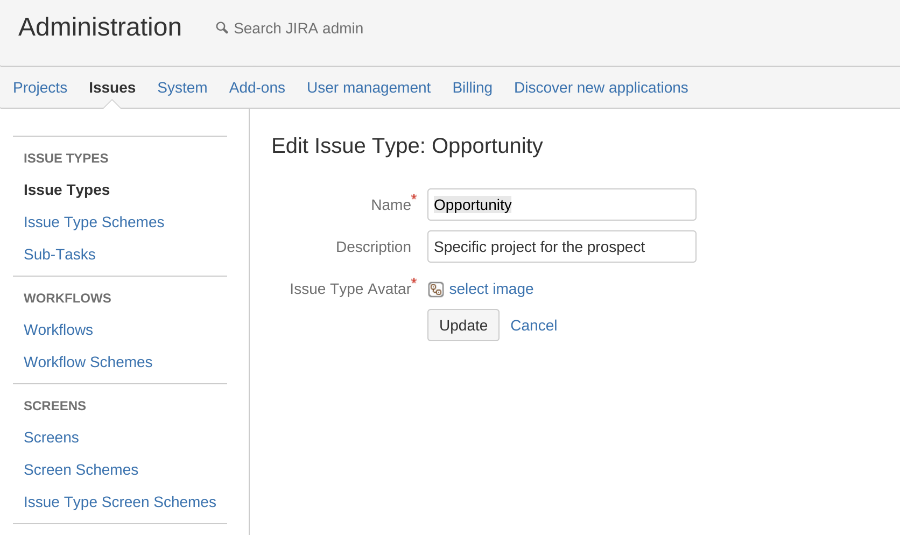
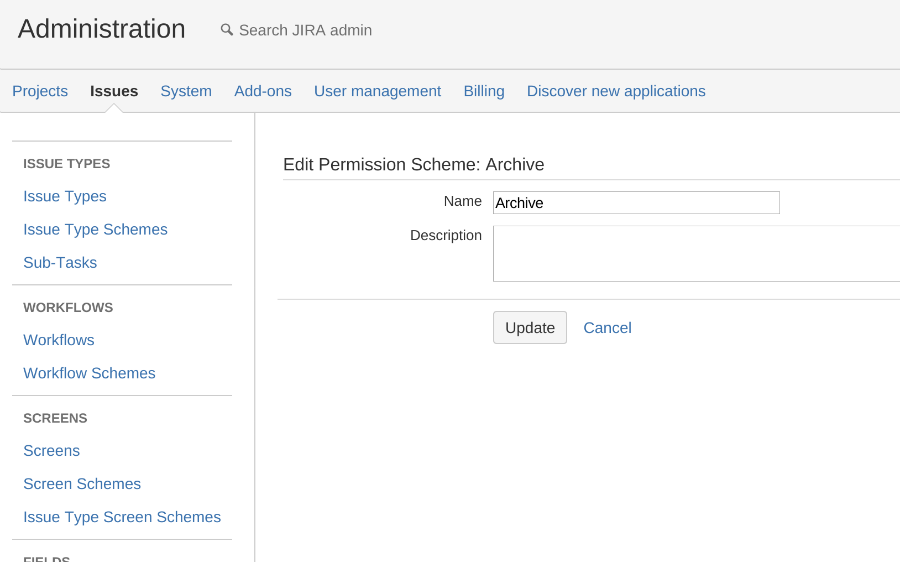
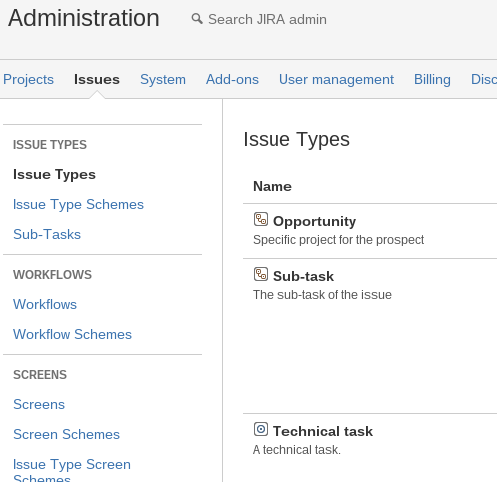
Above and below are two very different examples of interfaces to share something you create with other users.
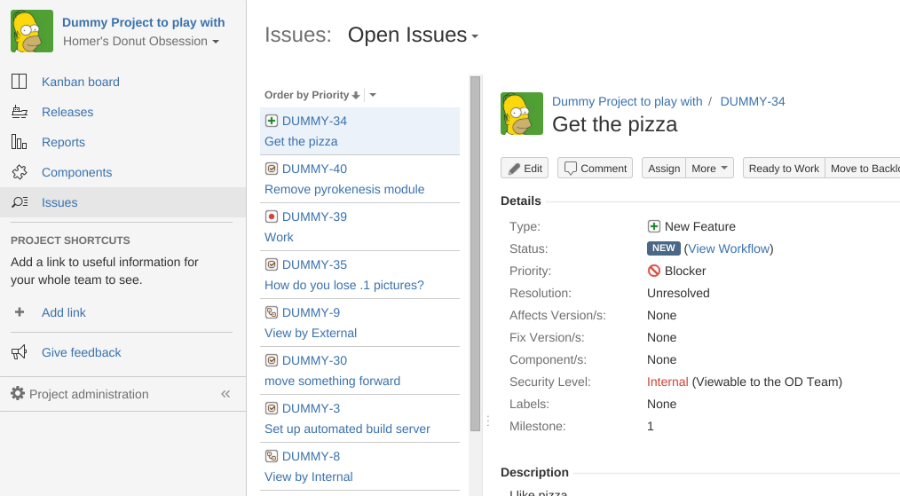
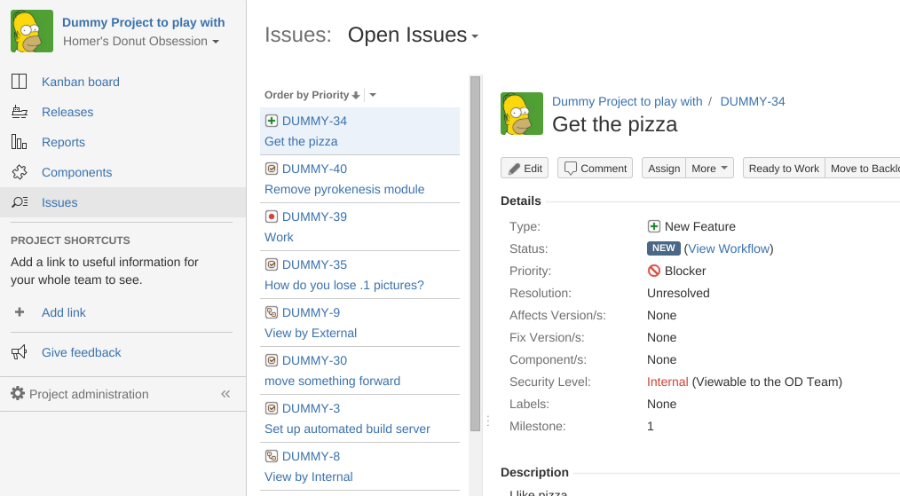
As a prime example, many more can be found in the images throughout the article, lets look at what users manage in the system. They manage Dashboards, Filters, and Agile Boards. The important features for users are creating, editing, sharing, showing favorites, these are just a start. Yet when you compare the UI mechanisms for all three, it is very rare for the three areas to work the same way. This simply confuses users.
From my perspective, there are three types of organizations using JIRA Cloud.
- Enterprises
- Mid sized organizations
- Small teams
Enterprises
If an Enterprise is using JIRA Cloud, they are progressive by definition. Many Enterprises could simply not overcome the internal hurdles to use an app outside of their physical control. Even a dynamic company of this size will struggle with organizational weight and will need support to keep users productive.
A key strategy I have seen implemented in this type of environment is to have a designated advocate in every organizational unit. Connect these advocates together and give them a steady flow of release notes regarding UI updates. Very quickly these staff become the first line of support for users that need help. Over time they can proactively address new updates for people they work with every day. This is more efficient than asking a training organization to hold boring classes devoted simply to UI changes, that are reminiscent of Office Space.
Mid Sized Organizations
Organizations in this size range often have less defined processes, and may not have a dedicated support team for software. Very often the IT department fills this role. Often individuals that can have very disparate job titles become the “go to” problem solver for a part of the organization. Find and recruit these people, they like helping others or they would not become that person. Empower them and let them help you.
Another approach is to use your normal notification mechanism (possibly the one built into JIRA) to notify staff of changes to the interface that will affect them. Proactive communication, if consistently delivered, can build confidence and improve productivity.
Small Teams
Teams that are using JIRA Cloud are a much simpler scenario. It does not mean that less diligence is required to keep your team productive, but the approach is different. Watch for those that are getting behind, talk within the team at lunch or during meetings about changes.
My software teams fall into this category. I try to be aware of the various generations in the teams and anticipate problems. A perfect example is Windows 8. As I watch people use it, I see a clear divide between those that use the Metro interface vs those that avoid it at all costs. This does not mean users are less capable, they have had different experiences. Instead of ignoring this, use it to your advantage. It will increase your knowledge and improve the cohesiveness of the team.
Final Thoughts
This article was written about JIRA but it really applies to all kinds of software and systems. The consistent theme here is proactive communication. None of these strategies involve one person trying to solve every problem. Engage others, increase knowledge transfer, and build consensus. These are strategies that work in many situations and circumstances.
The rapid development of new features is one of the reasons I strongly advocate for JIRA software in many situations. Atlassian has done an amazing job building up the capabilities of the system at scale in a fairly unique way. The uniqueness of this is often unexpected to users and hopefully the strategies discussed here, or some variation, can help you keep your team moving forward for many years to come.
Here is another example of UI differences within a major function of the application, editing a name.



















 These projects sometimes involve a so-called task-based user interface. Briefly, this is an interface where the operations available to the user are presented in terms of the problem domain, rather than in terms of editing data. Other names for this idea include “task-focused user interface” and “inductive user interface”.
These projects sometimes involve a so-called task-based user interface. Briefly, this is an interface where the operations available to the user are presented in terms of the problem domain, rather than in terms of editing data. Other names for this idea include “task-focused user interface” and “inductive user interface”.

 I have created a unique comparison approach for this review. I feel confident I can efficiently and effectively contrast the Samsung and the Toshiba. In each major category I can clearly identify a winner. When comparing to the Pixel, outside of battery life the Toshiba always loses, so I pondered how to effectively communicate the comparison. I have chose to identify a percentage of the Pixel’s excellence that the Toshiba achieves.
I have created a unique comparison approach for this review. I feel confident I can efficiently and effectively contrast the Samsung and the Toshiba. In each major category I can clearly identify a winner. When comparing to the Pixel, outside of battery life the Toshiba always loses, so I pondered how to effectively communicate the comparison. I have chose to identify a percentage of the Pixel’s excellence that the Toshiba achieves.



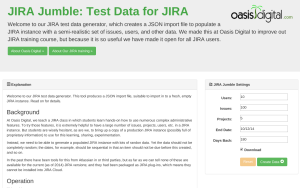
 One obvious way to obtain this is to use or copy a real (“production”) Jira instance, but students are wisely hesitant, as are we, to bring up a copy of a production Jira instance (full of proprietary information) to use in class. Instead, we need to be able to generate a populated Jira instance with random but useful data. In the past there have been tools for this from Atlassian or other makers, but we found none of those tools are available for the current (as of 2014) Jira versions; and they had been packaged as Jira plug-ins for Jira Server, which means they cannot be installed into Jira Cloud (formerly called Jira OnDemand).
One obvious way to obtain this is to use or copy a real (“production”) Jira instance, but students are wisely hesitant, as are we, to bring up a copy of a production Jira instance (full of proprietary information) to use in class. Instead, we need to be able to generate a populated Jira instance with random but useful data. In the past there have been tools for this from Atlassian or other makers, but we found none of those tools are available for the current (as of 2014) Jira versions; and they had been packaged as Jira plug-ins for Jira Server, which means they cannot be installed into Jira Cloud (formerly called Jira OnDemand).

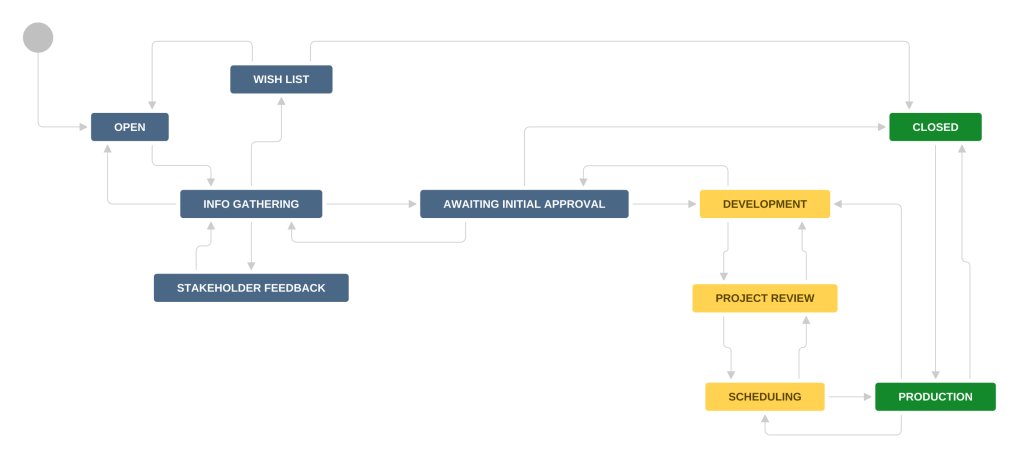
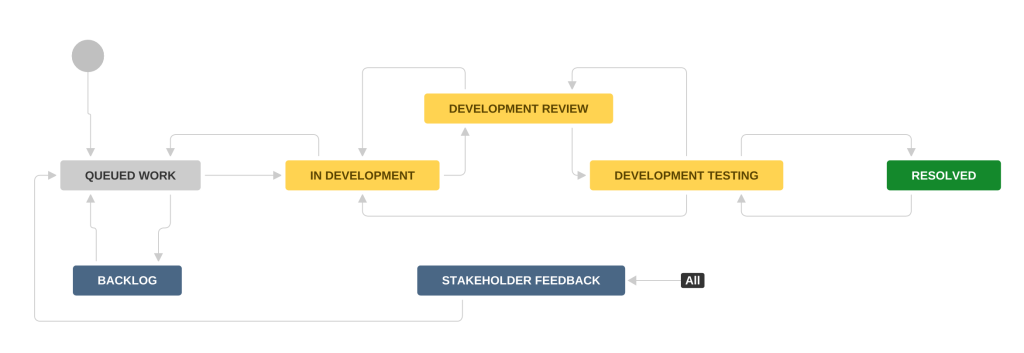
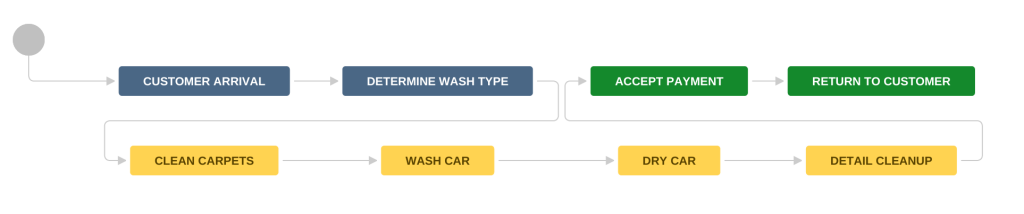
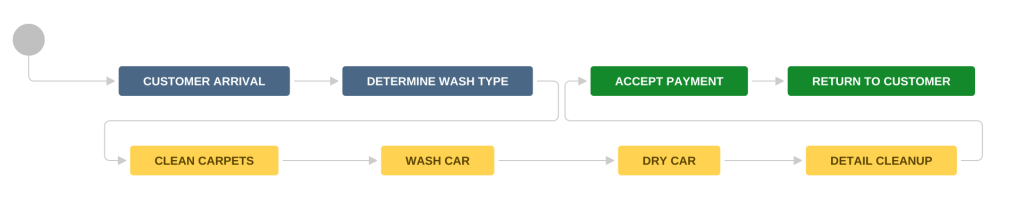
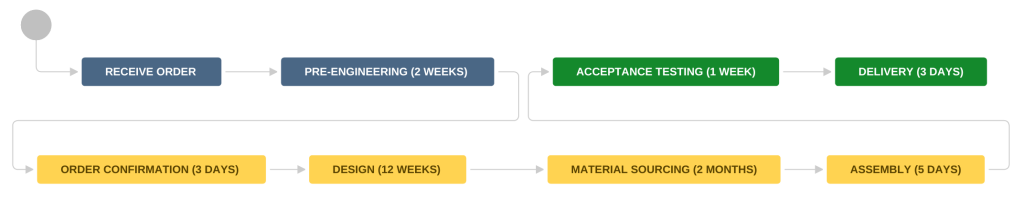
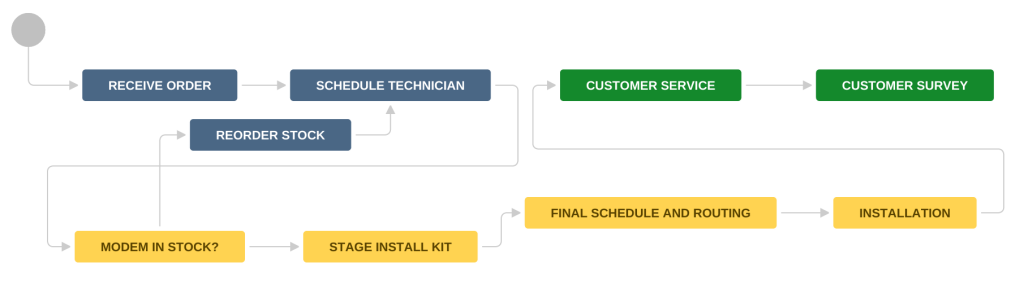
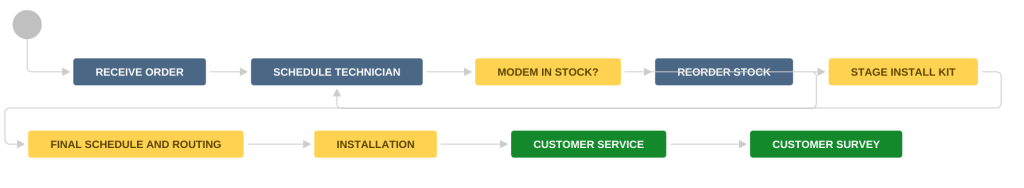
 The focus starts at the usage and configuration of your workflow in JIRA. With a good workflow, important actions and reporting metrics can be automatic or at least reasonably simple. Some of the new features like automated transitions and integrated dev tools facilitate this well. As you lay out your workflow, be sure to deconstruct your processes to understand what is critical to your business productivity and what is not. Spend the extra time to keep your staff in that highly productive part of your workflow. Focusing on improving the productive capacity of your team will not only help you but it will help your staff feel empowered and successful.
The focus starts at the usage and configuration of your workflow in JIRA. With a good workflow, important actions and reporting metrics can be automatic or at least reasonably simple. Some of the new features like automated transitions and integrated dev tools facilitate this well. As you lay out your workflow, be sure to deconstruct your processes to understand what is critical to your business productivity and what is not. Spend the extra time to keep your staff in that highly productive part of your workflow. Focusing on improving the productive capacity of your team will not only help you but it will help your staff feel empowered and successful.
 AngularJS web application and a data service. This topic is also asked about in almost every “Angular Boot Camp” class I teach, so by posting this I have an online resource to point at.
AngularJS web application and a data service. This topic is also asked about in almost every “Angular Boot Camp” class I teach, so by posting this I have an online resource to point at.