When a product category has matured to the point of multiple good offerings from many manufacturers, comparing devices gets more difficult but more fun. Last year I was contrasting the Pixel to the original Samsung Chromebook and the Lenovo 131e, not exactly a fair fight. Sort of like Germany playing Portugal in the World Cup or the Cardinals playing the Cubs about anytime in the 20th century.
But this year is radically different. There are very good Chromebooks from many manufacturers. The amazing thing is they all work relatively well. There are only a few bad eggs in the batch and these are easily spotted. First they will have a spinning disc instead of an SSD, immediately rule them out as illegitimate children of a company that still listens to Microsoft. These are cloud computing devices. If you don’t want to be in the cloud don’t buy one.
So enough of the obnoxious comments.
The Final Question?
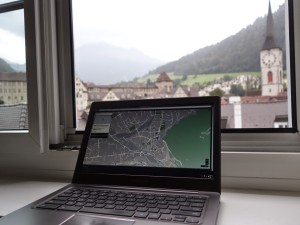
 When I got to the end of the time where I was working with the units and needing to write the review, which one would I pick up to do it with? I wrote the review sitting outside in my yard under the trees, so screen was important. Battery life was important because I would need the screen turned up and I am sometimes a little verbose. The keyboard was important because I was typing a long article. This became a very important question, and one which helped answer the Title question of this article. Skip to end if you want to know the result.
When I got to the end of the time where I was working with the units and needing to write the review, which one would I pick up to do it with? I wrote the review sitting outside in my yard under the trees, so screen was important. Battery life was important because I would need the screen turned up and I am sometimes a little verbose. The keyboard was important because I was typing a long article. This became a very important question, and one which helped answer the Title question of this article. Skip to end if you want to know the result.
Side note: A convertible ’60s GTO and a ’40s Chevy hill climber just drove by. I love working outside.
The Processors
Let’s address the elephant in the room straight away. The Dell and the Pixel both have Intel processors. The Samsung has an ARM processor. I will summarize for you. The ARM processor is a little slower in real life. When using the units side by side the Samsung feels a millisecond slower in general use and some pages take an extra second to load. When used on its own, it does not feel slow, and I never hesitated to immediately use Tab Cloud and open my 20 tabs I start every computing session with.
To put it in perspective I will list the main applications I use daily:
- Google Docs (spreadsheets, docs, forms)
- Google Drive (personal and business)
- Gmail (email)
- Hangouts (video, audio, screenshare, and chat)
- GApps Administration
- Atlassian JIRA (project management)
- BitBucket (repositories)
- Cloud9 IDE
- BeeBole (time tracking)
- QuickBooks Online (accounting)
- G+ (business and personal)
- Pixlr photo editor
- YouTube (video editing, managing our channel)
- Netflix
- Facebook
- Twitter
- Klout
Another side note: a restored ’65 Chevy Impala with a hopped up engine just drove by. Did I already say I love working outside?
All of these applications work flawlessly on the ARM processor in the Chromebook 2. It is very true that this was not the case in the original Chromebook. You really needed to limit yourself to a few tabs and even then it could bog down. I think the combination of 4GB of RAM and a more powerful generation of processors make the difference.
Yes, it is possible to get the unit in a slow arduous state if you have the right combination of background processes going. You can see videos on YouTube if you want. Yes, it did happen to me once. There is a quick, easy, solution. Because it is a CB you can reboot in 10 sec and reopen all the tabs you were using, easy peasy.
A Rant on Benchmarks
I am specifically defending the ARM processor here because it works for the applications I use every day. Obviously there are many in the computing industry that live for benchmarks. As an electrical engineer with decades of experience (my first computer was an Atari 400), benchmarks are useful for comparing similar devices. A good example is smartphones based on the same chipset or incremental generations of the same chipset. Benchmarks are not good for comparing differing platforms.
 Using the Octane benchmark to compare the Samsung Chromebook 2 with Intel Chromebooks is silly. It is like comparing the power numbers on an automobile with the power numbers of a truck. It simply does not tell you anything you cannot know on your own. An Intel processor is going to benchmark faster than an ARM processor. Real life use is what matters when you are comparing devices built in different ways but intended for a similar purpose. It is a many-faceted analysis that is more abstract and takes real work to put into a usable form.
Using the Octane benchmark to compare the Samsung Chromebook 2 with Intel Chromebooks is silly. It is like comparing the power numbers on an automobile with the power numbers of a truck. It simply does not tell you anything you cannot know on your own. An Intel processor is going to benchmark faster than an ARM processor. Real life use is what matters when you are comparing devices built in different ways but intended for a similar purpose. It is a many-faceted analysis that is more abstract and takes real work to put into a usable form.
Octane 2.0 Scores
All of these were done with all users signed out, the machine restarted and in guest mode. They are all running the same version of Chrome 35.0.1916.155.
| Samsung Chromebook 2 13” |
6994 |
| Samsung Chromebook 2 11” |
6600 |
| Dell Chromebook 11 |
11047 |
| Samsung Chromebook |
6856 |
| Acer C720 |
11177 |
| Lenovo 131e |
9722 |
| Google Chromebook Pixel |
19017 |
| ASUS Chromebox |
11199 |
In real world use the Dell, Pixel and Chromebox are indiscernible in terms of performance. This alone causes me to question the viability of the benchmarks, the range is 8000 points! This is more than the CB2 scored altogether. It is interesting to me that the latest builds of Chrome have equalized their daily performance. Previously I could see a difference and now I cannot, even when I am trying to discern one.
The Chromebook 2 looks pretty pitiful here but in reality it is barely a notch below the others. It is slightly faster in real use than the Lenovo. It does feel a step slow when contrasted directly to the fastest Chromebooks but it is a joy to use. It is also very obvious that the Chromebook 2 is a lot faster than the original yet the scores are almost identical.
Simply put when looking at everyday life, this benchmark, in this situation, is bogus. Yes, there are times when the data is valuable and I use it, too. But benchmarks are greatly misused and have become a marketing tool instead of a measurement tool. The Chromebook 2 Octane score is not indicative of the real user experience.
Impressive, Uniquely Chromebook
I have made this point before, Chromebooks get better with age. The Samsung Chromebook is still a viable machine (my adult daughter loves it for a daily driver) and is faster today than when it was new. My Pixel was one of the first shipped and is much faster today than it was when new. This is so different from the PC and Mac experience that most people have a hard time believing it. It is true, unlike your typical computer that will steadily get slower with age a Chromebook does not. Whatever Chromebook you buy will improve over time. This is a nice feature and not focused on enough in the media.
Screens
I use my device for most of my working day. Screen real estate is king when you multitask. Even when I am mobile I will jump between windows and chats constantly. I need to have things side by side even in a coffee shop. This is simply not possible on a 1366×768 screen. These devices are suitable for single window use only. Within the first day I knew if the processor would hold up that I would be switching from the Dell to the Sammy for mobile use.
The screen is not as good as the Pixel. I am utterly spoiled with the experience on the Pixel so colors seem a little washed out at times on the Samsung. For the price the screen is very nice and I am using it outside right now with the screen half in the shadow of a tree and partially in the sun. It is very usable at full brightness and reflections on the screen are less (better) than the Pixel.
Chassis, Keyboard, Trackpad
In the chassis department the Dell wins easily. Although the Pixel is incredibly well made, it is also really heavy. The Dell feels solid yet light to handle. The materials are well-chosen. The plastic does not feel cheap and scratchy like the Samsung and it does not feel overly industrial like the Lenovo. It just feels right. It also does not have a somewhat ridiculous fake stitched vinyl top, ugh.
The keyboards are all very usable. The Pixel is obviously the benchmark and the best. It is backlit, the use of it is so natural you actually want to type. The Dell feels a little cramped at times but is the best I have used on an 11” device. The Samsung is really good and approaches the Pixel in quality. I wish it had a backlit keyboard but you cannot have everything for $400.
The trackpad actually goes to the Samsung. The Pixel unit is really really good and the glass surface feels incredibly smooth but it can actually be too slick at times. The Samsung feels just right in all situations. The click on the Samsung is not as obnoxious as the Pixel either. Clicking around on the Pixel late at night results in nasty looks from my wife, definitely a negative…
Conclusion
When I went to actually write this I picked up the Chromebook 2 and I never regretted doing so for the morning I spent writing this. These factors were important while writing this in the lovely outdoors on a beautiful day:
Screen
The screen is not awesome like the Pixel but it is superior to the other CBs that I have. 1920×1080 simply matters for everyday work. I can easily see my writing full page width on half the screen and use the other half for reference. I cannot do that on the Dell. As much as I love the Dell this kills it for me.
Battery
The Pixel could likely get through this article but I simply do not like watching the battery level. It is a distraction that does affect writing. I could get an extension cord but that would be stupid. The battery in the Dell is almost as good so it would certainly have worked from that angle.
Keyboard
The keyboard is really quite excellent on the CB 2. It is not the same quality as the Pixel but is a slightly better than the other Chromebooks I have used. The keys are properly spaced and touch-typing is natural, very few distractions.
Speed
This is the big issue. Can an ARM processor really work for what I do? The answer is simply yes. If I have 20 tabs open it feels a step slow when directly compared keystroke for keystroke with the Intel CBs I am comparing it with. BUT, when by itself you do not notice it at all. The processor is simply not an issue for me.
Gripes regarding the Chromebook 2
 Power supply: I really liked the approach HP took on the 11 Chromebook, using the common micro- USB charging connection. It seems that the extra charging time is worth having a more universal adapter that will work with your smartphone and Chromebook. I hate carrying a device-specific brick while traveling. The Samsung power supply is awkwardly shaped and takes twice the space the Pixel power supply does. In the photo can see how neat and small the Pixel power supply is compared to the Samsung, pretty obvious opportunity for improvement.
Power supply: I really liked the approach HP took on the 11 Chromebook, using the common micro- USB charging connection. It seems that the extra charging time is worth having a more universal adapter that will work with your smartphone and Chromebook. I hate carrying a device-specific brick while traveling. The Samsung power supply is awkwardly shaped and takes twice the space the Pixel power supply does. In the photo can see how neat and small the Pixel power supply is compared to the Samsung, pretty obvious opportunity for improvement.
Materials: Samsung, if you are going to stay married to plastic, please start caring about the experience. The feel could be better, it sounds like a piece of junk when typing on a hard table. Please get your act together and steal some ideas from Dell. When I use the unit on a soft surface (my lap, ottoman) if feels much better than on a hard table. This is not really that important, I just found it interesting.
The Chromebook 2 11″ actually uses better materials. The lid is covered with a soft touch plastic more like the Dell. I find it odd that they would use lesser materials on the more expensive machine. I am guessing they are trying to control the cost of the device since the screen is more expensive.
Other: Not having a charge indicator on the outside of the device is simply silly. When I charge my Chromebooks I close the lid to keep dust out. I should not have to open the unit to see if it is charged.
Recommendation
If your Chromebook is going to be your only computing device, and you want to do more than casual computing, then I would get a Pixel or wait for a FHD Intel unit.
If you have a desktop, Chromebox, Mac, or a Windows laptop still in your arsenal then I would recommend the CB2 over all the others. There are rare times you might want more power but the unit is simply awesome as a mobile computing device.
I believe the Dell is probably the best solution for Education. The extra power of the Intel processor is likely going to come into play for some applications. Since most education environments are single focus I do not expect the screen resolution to be an enormous handicap. Schools seem to function quite well at the standard resolution that is readily available.
Even after my window I still find myself using the CB2 over the Pixel. It is light, handles all my work and the battery last longer than I need it to. When I go to Europe for a month later this year I will be taking the CB2. It simply works and is the best tool for the job. If it gets stolen or broken I simply replace it without shedding a tear. If that happens with the Pixel it is a different story. I had previously intended to take the Dell but I was struggling with the limited screen. With the CB2 I expect to be fully functional on my trip and not miss a beat, what else can I ask for?



 Do you always use the same browser, with your window the same size, with the same settings? Then your CSS is probably not robust at all. It is quite easy to accidentally style in such a way that the slightest disruption in the layout causes unexpected unpleasant results.
Do you always use the same browser, with your window the same size, with the same settings? Then your CSS is probably not robust at all. It is quite easy to accidentally style in such a way that the slightest disruption in the layout causes unexpected unpleasant results.
 I posted information on the kit I took to Europe here (
I posted information on the kit I took to Europe here ( Even though this was a vacation, there was significant work that needed to be done each week for our business. I run a custom software company, Oasis Digital Solutions, and my wife is the controller. Customers still need to be responded to, software releases need to go out, new contracts need to be signed, projects cannot be ignored, employees still like to be paid and we still need to bill each week. These are pretty heady computing tasks. Here are a subset of the computing processes we used regularly just for business:
Even though this was a vacation, there was significant work that needed to be done each week for our business. I run a custom software company, Oasis Digital Solutions, and my wife is the controller. Customers still need to be responded to, software releases need to go out, new contracts need to be signed, projects cannot be ignored, employees still like to be paid and we still need to bill each week. These are pretty heady computing tasks. Here are a subset of the computing processes we used regularly just for business: This trip confirmed to me that I no longer need a PC at home. I removed my last one from my entertainment center last night. Its function as a media center PC was replaced by a $35 Chromecast last year. I will still keep a Mac around at the office, but it is not critical either. I will say that I am tired of TN displays. Once manufacturers get rid of all of these old netbook parts lying around and get to real business we will all be better off. The Samsung is a huge winner with an IPS display. I say that because I came back to write this article and others on my Pixel. The Samsung is a fine device and there are none better for traveling, but when I am sitting at home or the office, I want a nice display. Visuals are important.
This trip confirmed to me that I no longer need a PC at home. I removed my last one from my entertainment center last night. Its function as a media center PC was replaced by a $35 Chromecast last year. I will still keep a Mac around at the office, but it is not critical either. I will say that I am tired of TN displays. Once manufacturers get rid of all of these old netbook parts lying around and get to real business we will all be better off. The Samsung is a huge winner with an IPS display. I say that because I came back to write this article and others on my Pixel. The Samsung is a fine device and there are none better for traveling, but when I am sitting at home or the office, I want a nice display. Visuals are important.
 Bits are Free at Home
Bits are Free at Home
 When Microsoft rolled out XP they demolished the competition and dominated almost the entire PC market. Once they felt the battle was won, they almost completely stopped innovating and providing value. There was little offered to bolster XP over the coming years and the market moved away from them. Microsoft’s focus in these years was building their bottom line, especially through licensing. Prior to XP licensing was important, they had to make money, but innovative value lead the way. We can clearly look back today and see the missteps they made in mobile, tablets, and netbooks.
When Microsoft rolled out XP they demolished the competition and dominated almost the entire PC market. Once they felt the battle was won, they almost completely stopped innovating and providing value. There was little offered to bolster XP over the coming years and the market moved away from them. Microsoft’s focus in these years was building their bottom line, especially through licensing. Prior to XP licensing was important, they had to make money, but innovative value lead the way. We can clearly look back today and see the missteps they made in mobile, tablets, and netbooks. Cisco is an even clearer case. They built their company with strong marketing and strong value. Part of the value they created was through their maintenance programs (SMARTNet) on their products. This service cost money and was built into every sale providing rapid updates and support for all sizes of customers. Over time they became obsessed with these fees, increased them year after year, held customers hostage, and relegated any “uncovered” products useless. They had almost completely eliminated any real competition in the networking space but opened the door when they stopped taking care of the customer first. Once profits came first customers started leaving them and continue to do so at a strong pace.
Cisco is an even clearer case. They built their company with strong marketing and strong value. Part of the value they created was through their maintenance programs (SMARTNet) on their products. This service cost money and was built into every sale providing rapid updates and support for all sizes of customers. Over time they became obsessed with these fees, increased them year after year, held customers hostage, and relegated any “uncovered” products useless. They had almost completely eliminated any real competition in the networking space but opened the door when they stopped taking care of the customer first. Once profits came first customers started leaving them and continue to do so at a strong pace. Apple is a unique company in that they have actually gone through this cycle twice! In the 1990s they were on fire and poised to take over the PC space. Their operating system was polished and feature rich and their hardware was very good. Their arrogance in thinking that only they were capable of making decent hardware eventually opened the door for Microsoft. They fell so low that Microsoft invested heavily in them to prop them up and avoid Apple disappearing. What eventually happened is a literal repeat of history. They are riding high but clearly their view that they have to completely control hardware opened the door for Android and Google. It will be interesting to see how far they fall this time.
Apple is a unique company in that they have actually gone through this cycle twice! In the 1990s they were on fire and poised to take over the PC space. Their operating system was polished and feature rich and their hardware was very good. Their arrogance in thinking that only they were capable of making decent hardware eventually opened the door for Microsoft. They fell so low that Microsoft invested heavily in them to prop them up and avoid Apple disappearing. What eventually happened is a literal repeat of history. They are riding high but clearly their view that they have to completely control hardware opened the door for Android and Google. It will be interesting to see how far they fall this time. Now we finally get to the question of Google. Google has built itself by providing very functional tools and applications for almost no cost to build a user base. This has worked so well they are now tops in mobile, tablets, and rising fast in the PC market with Chromebooks. This last few months a shift appears to have occurred and it was right in my face this last week in London. Google has started to show me results that benefit them and do not necessarily relate to my needs at all.
Now we finally get to the question of Google. Google has built itself by providing very functional tools and applications for almost no cost to build a user base. This has worked so well they are now tops in mobile, tablets, and rising fast in the PC market with Chromebooks. This last few months a shift appears to have occurred and it was right in my face this last week in London. Google has started to show me results that benefit them and do not necessarily relate to my needs at all. One of the best examples was when we were near Hyde Park. We needed to navigate back to our cottage in Flaunden from that side of the busy shopping district. There was a very clear path that led straight away from the immense congestion and towards Hemel Hempstead but Google kept trying to re-route us past Harrod’s and Selfridge’s and Madame Tussaud’s through a couple of miles of deadlocked tour buses, commuter buses and taxis. The “recommended route” more than doubled our trip time and would have placed us in much more dangerous traffic. There is an interesting liability here as well. The navigation app would literally override our route selection to put us back on a stressful and slow path past advertisers. It is hard to communicate how horrible this was, and if we had not been educated we could have been in a very bad situation–including missing a flight when our nav route suddenly changed from around the city center to right through the business district. Google was certainly making our trip harder, not easier.
One of the best examples was when we were near Hyde Park. We needed to navigate back to our cottage in Flaunden from that side of the busy shopping district. There was a very clear path that led straight away from the immense congestion and towards Hemel Hempstead but Google kept trying to re-route us past Harrod’s and Selfridge’s and Madame Tussaud’s through a couple of miles of deadlocked tour buses, commuter buses and taxis. The “recommended route” more than doubled our trip time and would have placed us in much more dangerous traffic. There is an interesting liability here as well. The navigation app would literally override our route selection to put us back on a stressful and slow path past advertisers. It is hard to communicate how horrible this was, and if we had not been educated we could have been in a very bad situation–including missing a flight when our nav route suddenly changed from around the city center to right through the business district. Google was certainly making our trip harder, not easier. Google’s
Google’s 

 The prizes I purchased were the HP 11 and a Samsung CB2 11”. Regarding the HP, I assumed that because I was 6 months removed from the original HP, and the unit was being restocked, that this would be considered the “Revised” HP 11. It turns out there is a new version coming soon that most people have tagged with that moniker and the current model is considered the original. With that in mind, let’s first compare the two Samsung models.
The prizes I purchased were the HP 11 and a Samsung CB2 11”. Regarding the HP, I assumed that because I was 6 months removed from the original HP, and the unit was being restocked, that this would be considered the “Revised” HP 11. It turns out there is a new version coming soon that most people have tagged with that moniker and the current model is considered the original. With that in mind, let’s first compare the two Samsung models. This HP still comes with an IPS panel despite the rumors otherwise (this may change in the near future but to my knowledge has not yet). I would not be shocked if a TN panel started shipping but it certainly was not in the model I received last week. With that in mind, you will not be surprised to find the the HP has the best screen of the group. Colors, brightness and viewing angles are all better than any Chromebook I have used except the Pixel.
This HP still comes with an IPS panel despite the rumors otherwise (this may change in the near future but to my knowledge has not yet). I would not be shocked if a TN panel started shipping but it certainly was not in the model I received last week. With that in mind, you will not be surprised to find the the HP has the best screen of the group. Colors, brightness and viewing angles are all better than any Chromebook I have used except the Pixel. As I stated previously, the Dell has been my favorite small chromebook by a large margin. If I did not have the 13” CB2 I would very likely begin to use the 11” CB2 a lot more. It has a nice feel and an especially svelte form factor that is appealing. The Dell still has the better keyboard, better cpu, better battery life, better build quality. For now it is still the winning combination for me…
As I stated previously, the Dell has been my favorite small chromebook by a large margin. If I did not have the 13” CB2 I would very likely begin to use the 11” CB2 a lot more. It has a nice feel and an especially svelte form factor that is appealing. The Dell still has the better keyboard, better cpu, better battery life, better build quality. For now it is still the winning combination for me…
 When I got to the end of the time where I was working with the units and needing to write the review, which one would I pick up to do it with? I wrote the review sitting outside in my yard under the trees, so screen was important. Battery life was important because I would need the screen turned up and I am sometimes a little verbose. The keyboard was important because I was typing a long article. This became a very important question, and one which helped answer the Title question of this article. Skip to end if you want to know the result.
When I got to the end of the time where I was working with the units and needing to write the review, which one would I pick up to do it with? I wrote the review sitting outside in my yard under the trees, so screen was important. Battery life was important because I would need the screen turned up and I am sometimes a little verbose. The keyboard was important because I was typing a long article. This became a very important question, and one which helped answer the Title question of this article. Skip to end if you want to know the result. Using the Octane benchmark to compare the Samsung Chromebook 2 with Intel Chromebooks is silly. It is like comparing the power numbers on an automobile with the power numbers of a truck. It simply does not tell you anything you cannot know on your own. An Intel processor is going to benchmark faster than an ARM processor. Real life use is what matters when you are comparing devices built in different ways but intended for a similar purpose. It is a many-faceted analysis that is more abstract and takes real work to put into a usable form.
Using the Octane benchmark to compare the Samsung Chromebook 2 with Intel Chromebooks is silly. It is like comparing the power numbers on an automobile with the power numbers of a truck. It simply does not tell you anything you cannot know on your own. An Intel processor is going to benchmark faster than an ARM processor. Real life use is what matters when you are comparing devices built in different ways but intended for a similar purpose. It is a many-faceted analysis that is more abstract and takes real work to put into a usable form. Power supply: I really liked the approach HP took on the 11 Chromebook, using the common micro- USB charging connection. It seems that the extra charging time is worth having a more universal adapter that will work with your smartphone and Chromebook. I hate carrying a device-specific brick while traveling. The Samsung power supply is awkwardly shaped and takes twice the space the Pixel power supply does. In the photo can see how neat and small the Pixel power supply is compared to the Samsung, pretty obvious opportunity for improvement.
Power supply: I really liked the approach HP took on the 11 Chromebook, using the common micro- USB charging connection. It seems that the extra charging time is worth having a more universal adapter that will work with your smartphone and Chromebook. I hate carrying a device-specific brick while traveling. The Samsung power supply is awkwardly shaped and takes twice the space the Pixel power supply does. In the photo can see how neat and small the Pixel power supply is compared to the Samsung, pretty obvious opportunity for improvement.